
Proxima Nova stars in a new animated short film by Brent Barson, sponsored by Veer: “F is for Fail” (and co-starring Adobe’s Arno Pro). The still from the film (above) sums up my reaction. Well done, Brent! (And thanks to Veer, too.)

I’m really honored to have my Lakeside and Filmotype Zanzibar among the 40 typefaces chosen in Typographica’s “Our Favorite Typefaces of 2008”. Thanks so much, Dyana and J.F.
I participate in this annual tradition from the other side of the fence as well. I chose Nick Shinn’s Modern Suite, which blew me away when I saw the specimen book for it at last year’s TypeCon in Buffalo.

This has been in the works for a while now. I released the current version of Anonymous in 2001, with a few tweaks and updates since, but nothing you could call a major new feature.
In fact, there have been numerous requests for features from users, and many of these have been incorporated into Anonymous Pro, such as:
-
Bold and italics, making it a complete four-style family
-
Expanded character set, covering most Latin-based languages, as well as Greek and Cyrillic
-
Metrics adjusted to make it more similar in size to other fonts
-
Several characters redesigned for better readability and clarity
-
Many small improvements to the overall design of the characters
-
Box-drawing characters—you never know when you might need them
I’m still in final testing, but I expect to release Anonymous Pro soon. [Update: Anonymous Pro is available now.] And, like the current version, it will be free. Here is a sneak peek:

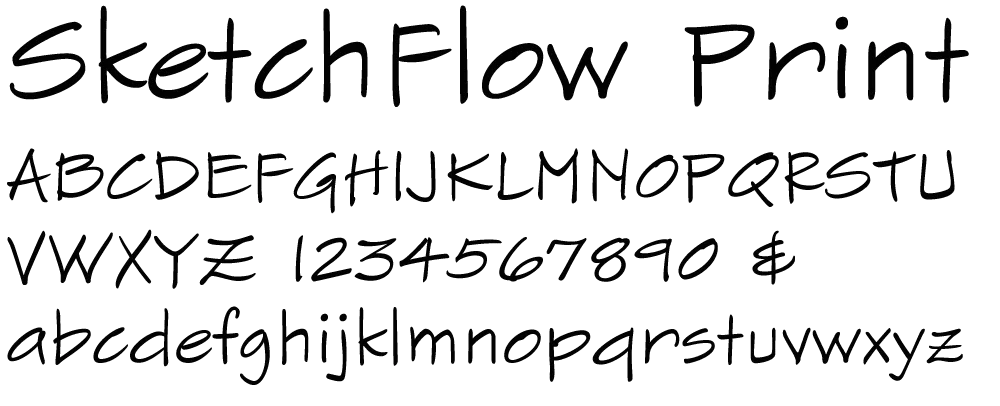
I’ve recently been working on a font for Microsoft called SketchFlow Print. It will be bundled with the next version of Expression Blend, part of Microsoft’s Expression Studio suite. A new feature of the program, called SketchFlow, allows a designer to create a prototype of an application that looks like a sketch, and it comes with fonts to support that look. Christian Schormann, one of the brains behind the app, demoed SketchFlow at MIX09, and you can see SketchFlow Print in use throughout his presentation.

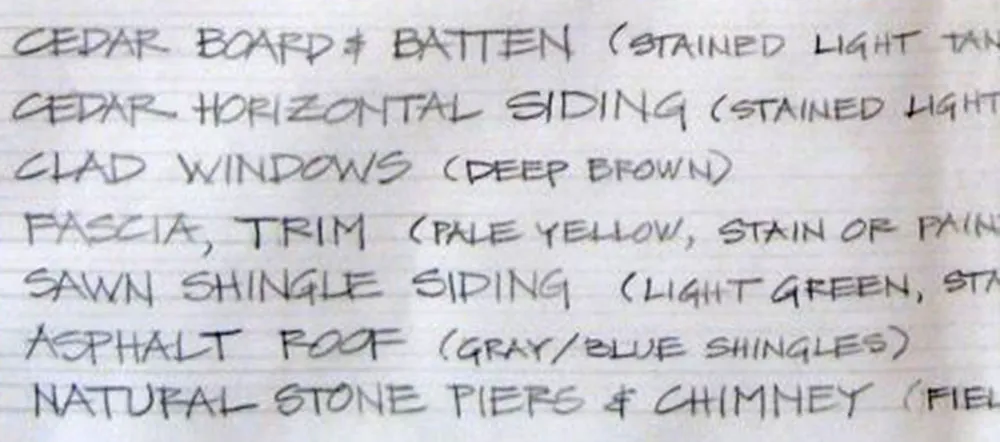
The idea for SketchFlow Print came from Doug Olson at Microsoft, who wanted a typeface in the style of lettering used by architects. There are already many “architect” fonts, but none of them had the natural, lively look he wanted. Doug had worked previously with talented residential architect Michaela Mahady of SALA Architects, Inc., and was taken by her lettering. She agreed to let it be the starting point for SketchFlow Print and provided samples for me to work from.

Typefaces based on handwriting can be tricky because typefaces are unnaturally consistent compared to real handwriting. This problem is sometimes overcome by using multiple variations of common letters, which can then be substituted automatically or manually to avoid obvious repetitions. Fortunately, Michaela’s handwriting is quite neat and consistent already, so we decided to keep it simple and just have one version of each letter. The challenge for me was to make subtle changes to minimize conspicuous patterns or disruptions in the overall texture, without resorting to alternates or draining the life out of it. All of us are pretty happy with the way it turned out.

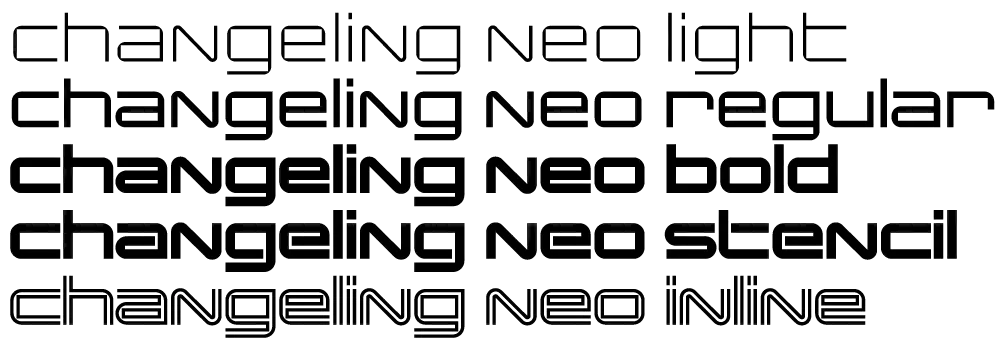
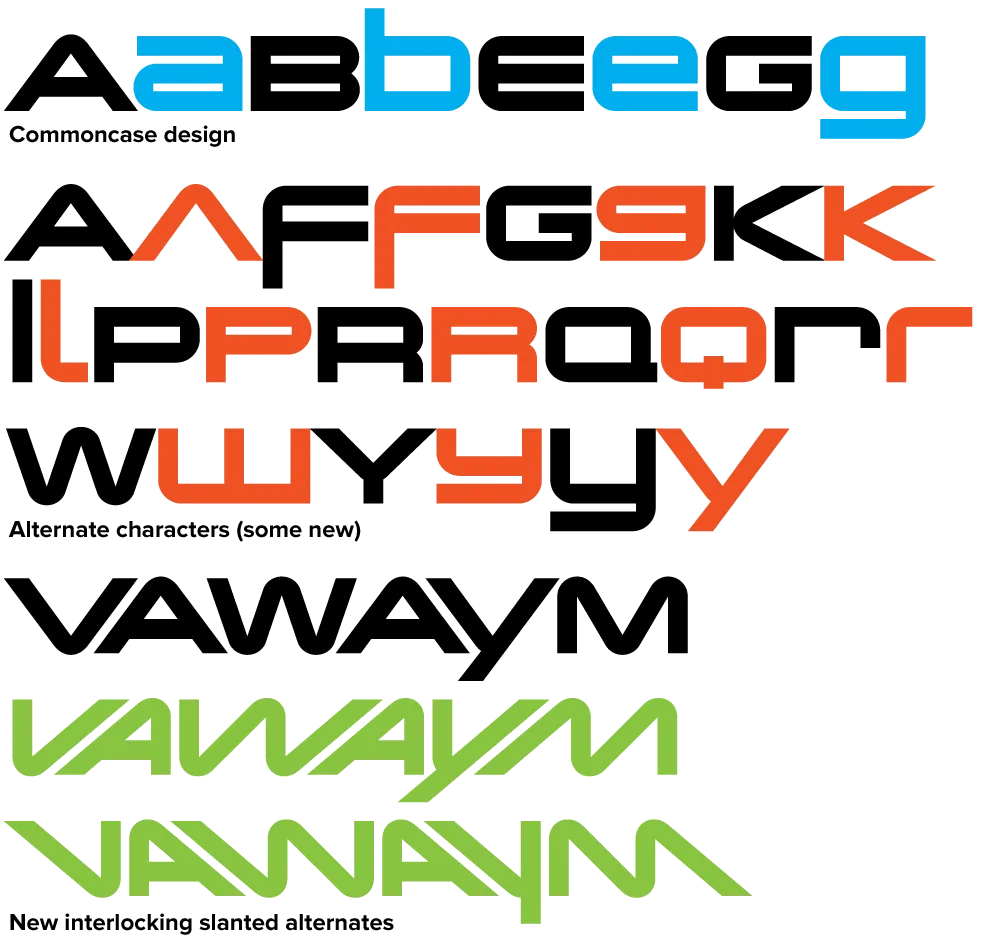
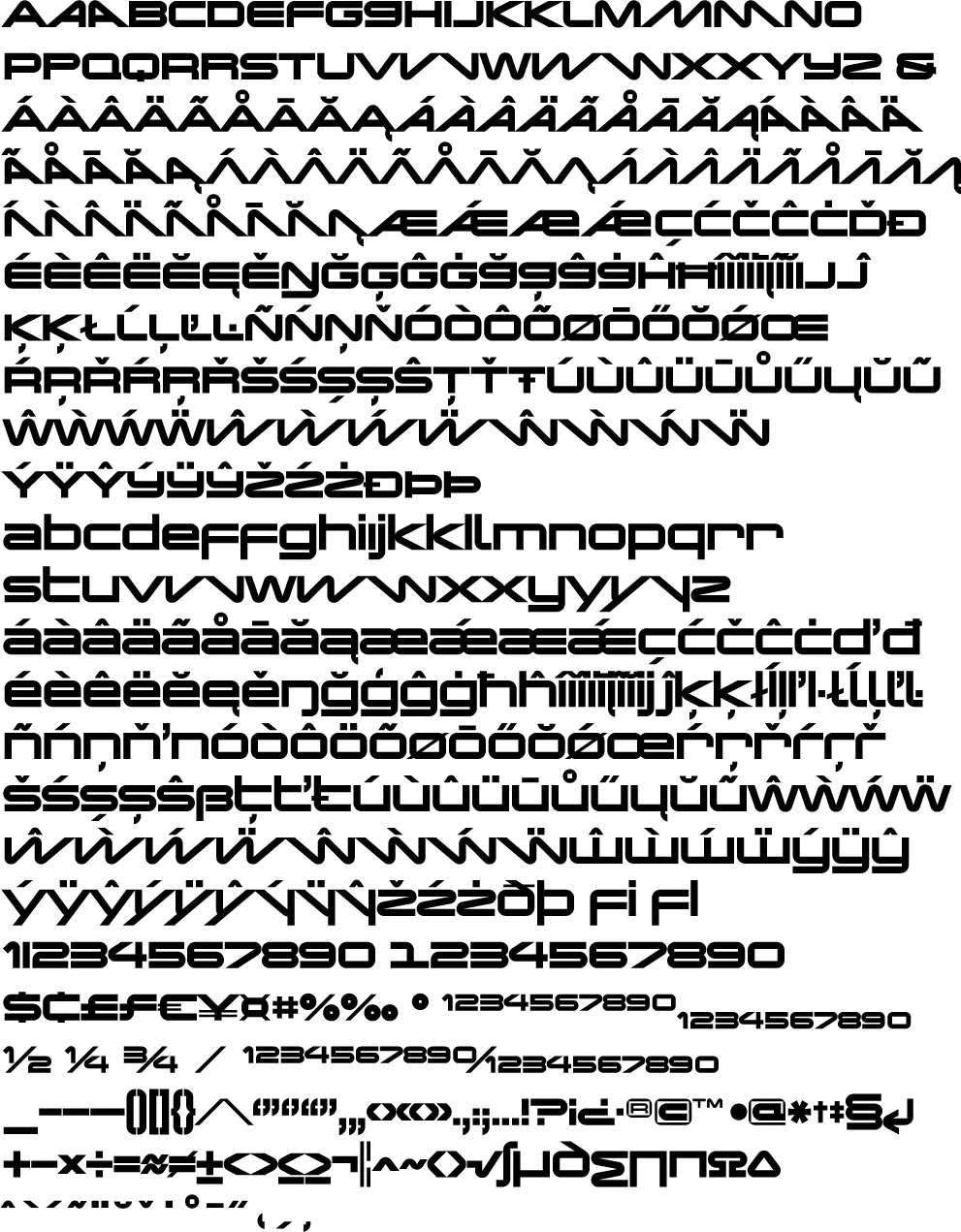
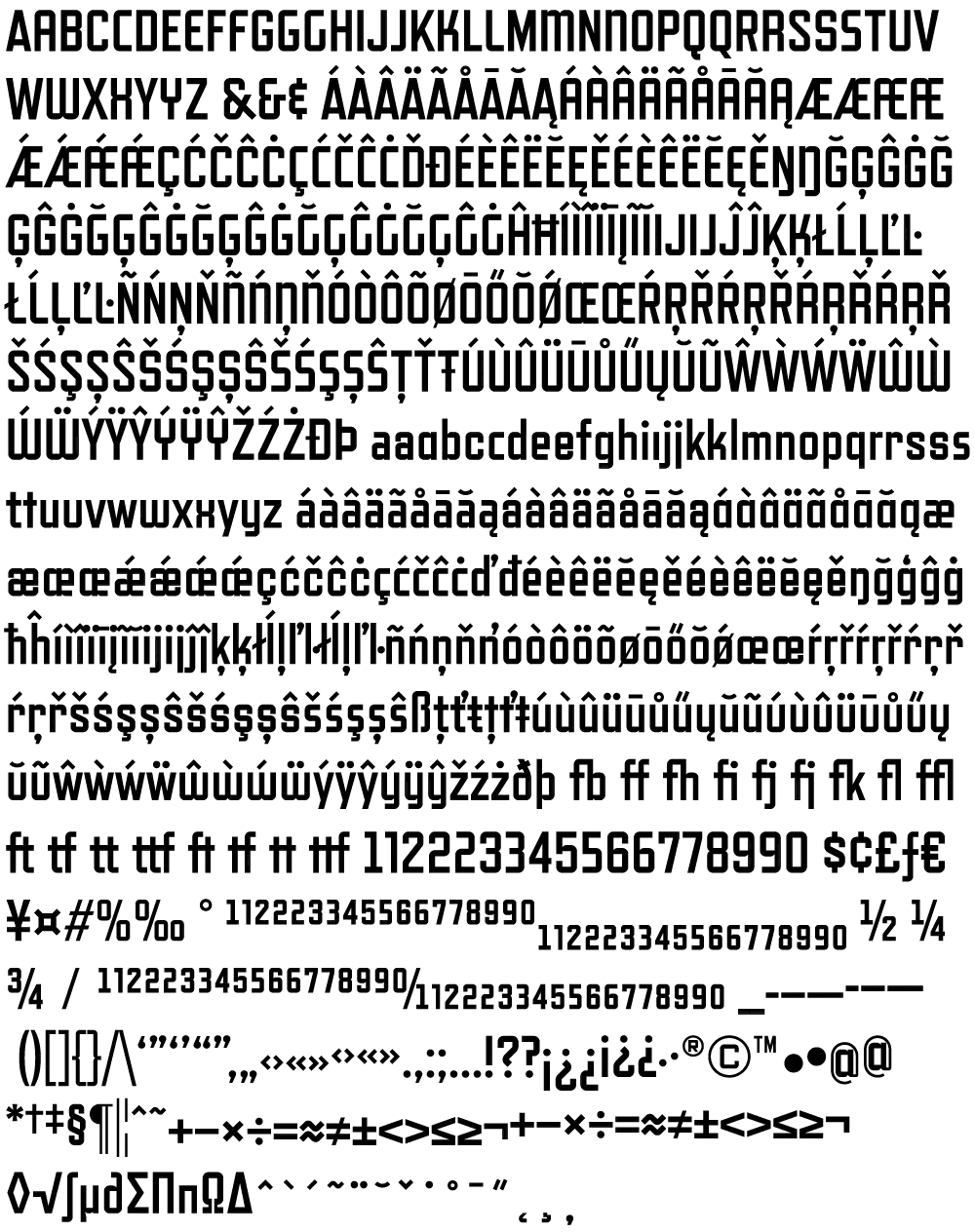
In 2003, I released my interpretation of China, an old VGC face, which I called Changeling. I redesigned many of the characters for more even type color. I also added lowercase-style variants to nearly all the uppercase forms, for endless “unicase” combinations, alternate forward- and back-slanting characters for A, M, V, and W, and a more complete character set. I spaced it to emulate the “tight, but not touching” style of spacing popular in the ’70s. Finally, I created four new styles—Light, Regular, Stencil, and Inline.

Changeling Neo (2008) builds on this with even more alternate characters (including a few from VGC China I had previously left out), extensive language support, and lots of improvements in fit and finish. Changeling Neo is available exclusively in the OpenType format. Alternate characters are accessed using OpenType Stylistic Alternates and Stylistic Sets features. Standard characters that were “hijacked” in Changeling (to make room for alternate characters) have been reinstated. Changeling Neo also includes support for fractions, superscript and subscript, as well as tabular figures.

For more information, I’ve made two PDFs you can download:
Changeling Neo is available now.

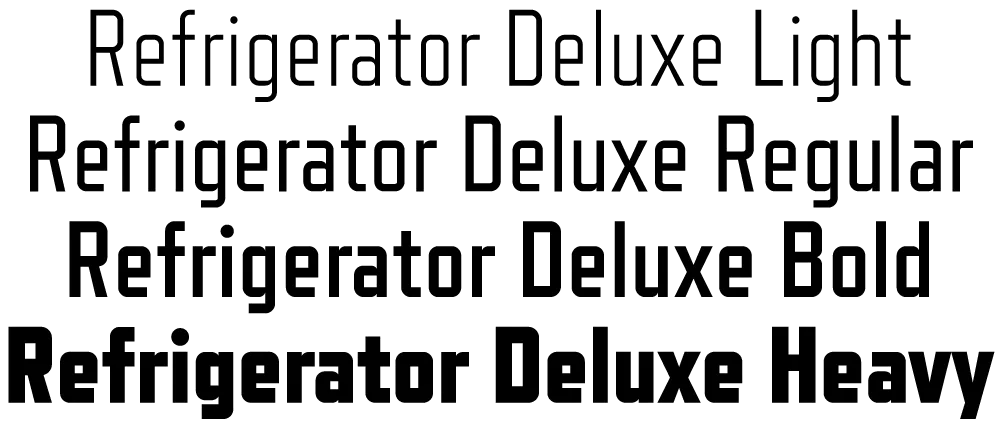
Refrigerator dates back to 1988 as one of my earliest PostScript typefaces. The concept was very simple: A blocky, condensed sans serif with rigidly geometric forms. I was inspired partly by Neville Brody’s Industria, but very quickly it veered toward more of a mid-20th century vernacular appearance. It wasn’t based on anything specific. Rather, it seemed to come from memories of block-style lettering from when I was young.

Refrigerator Deluxe (2008) extends the family from a specific vernacular style to an anthology of vernacular styles through the extensive use of alternate characters, nearly doubling the character count. (The alternate characters are accessed either through OpenType Stylistic Sets or the Glyph palette, depending on your software application). These range from squared off, closed shapes, with a minimum of angled strokes, to open, stylized shapes with more of an Art Deco feel. Using different combinations of these alternates, Refrigerator Deluxe can take on an endless variety of appearances from basic block to high style.

Also new in Refrigerator Deluxe is the addition of a fourth weight (Regular), improvements in many small details, like spacing, kerning, hinting (for better on-screen display), character design refinements, extensive language support (most Western and Central European Latin-based languages), fractions, case-sensitive forms, and lots of “f” and “t” ligatures.
For more information, I’ve made two PDFs you can download:
