Mark’s Notebook - Page 10

I first launched my website in spring of 2000, offering my services for design, illustration, and lettering. Oh, and I also showed a few fonts I’d made.
I’d just quit my job as a product designer at Rivertown Trading Company, and I had a big plan to do all the things I had long dreamed of doing, but couldn’t because of my “day job”. I wanted to get back into doing illustration. I wanted to try to sell my services as a lettering artist, something I’d only previously done on my own design projects. And I also wanted to get back into making fonts, something I hadn’t really done very much since I released a few fonts through FontHaus in the early nineties.
My website has evolved over the past thirteen years, just as my career has. The illustration thing never really went anywhere. The lettering thing peaked about 2005. But the font thing really took off. My site has changed to reflect this.
The new design, which I’m launching today, is all about the fonts. Among the changes, I’ve created all-new PDF specimens, added more complete “where to buy” information, and I’m (finally!) using webfonts on my site (Proxima Nova via Typekit). There is a new Licensing FAQ and a new feature called “Evolution of a Typeface” where I go into excruciating detail about the design process that goes into making a font. Plus: A studio tour.
I kept the blog (“Notebook”) intact, and folded my early articles (“The Scourge of Arial” and “Typecasting”) into it. My writing has been sporadic in recent years, but I plan to change that and write more regularly again. I’ve even gone through and replaced all the tiny 350px-wide blog images with big hi-res versions—Notebook: Now available in HD!
The new site is what they call responsive, meaning that the layout changes to fit any screen size, from a 25-inch desktop monitor to a 3.5-inch smartphone. Not only that, it’s all high-dpi-ready, so if you’ve got a “retina” screen, the site will look nice and sharp.
In the past, I did all my own web coding and design. But this time around, I decided to leave that work to the professionals. (You wouldn’t hire a web designer to make a font for you, would you?) The new site was designed by Trent Walton, Dave Rupert, and Reagan Ray at Paravel in Austin, Texas. (Thanks to Jason Santa Maria for recommending them.) The back end stuff was done by Matt Weinberg and his team at Vector Media Group. I’m really happy with the way it turned out (and discovered what a terrible client I can be—I’m not used to being on that side of the fence!) and I look forward to working with the new design for years to come.

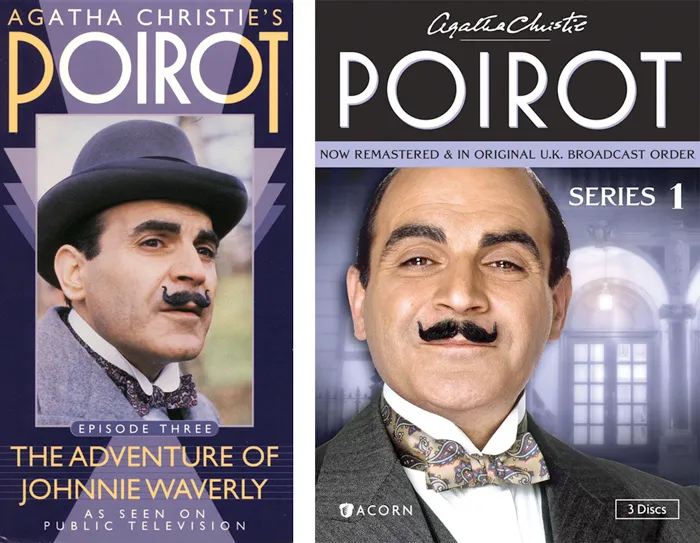
Back in 1991, I designed a series of packages for the American release of London Weekend Television’s Poirot series on VHS. (My design is above on the left.) As part of the design, I drew the name “POIROT” in a geometric Art Deco style, which I thought was fitting for the series.
The other day, I happened to see the latest incarnation of the series packaging (above on the right) and noticed that the designer had set the title in one of my fonts, Mostra, which I never noticed before is pretty similar to my 1991 lettering design.
I wonder if they knew?
Alastair Johnston, who has written some very nice books about type, has posted an item on his blog skewering the period typography of the TV movie The Mystery of Edwin Drood.


I don’t normally plug movies here, but I had a small part to play in this one as a technical advisor. It’s set in 1972. My job was to advise about typographic details so they would be correct for the period. (See Typecasting and Son of Typecasting.)
I haven’t seen the movie yet, or even all the shots that have typography in them, but you can see some of the results in the trailer. They first contacted me about it in 2008. It’s really cool to see it finally coming to theaters this fall. Congrats to Justin and his crew!


Clark Kellogg, a furniture maker and letter carver in Houston, recently completed a commission for a sign for a friend and fellow cabinetmaker. He writes, “I was excited to do it, as it finally gave me a chance to carve something with your epic Goldenbook font. The client flipped out when he saw the sign, and liked the font so much he ended up using it for his business cards.”
Very nicely done!
(Photos by Clark Kellogg.)

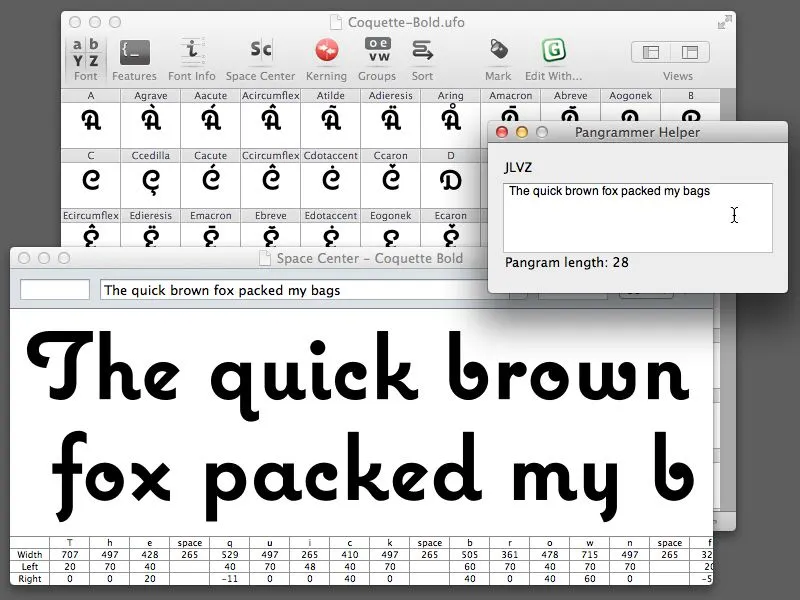
Almost ten years ago, I made a little program called Pangrammer Helper. It’s a little tool to help compose pangrams, which are sentences containing every letter of the alphabet. It was built in Flash and was designed to run in a web browser.
Type designers are especially enamored of pangrams, as you can imagine. Fellow type geek and friend, Craig Eliason, has been using it for several years to compose entries for his Daily Pangram site.
Recently, a new font editing app called RoboFont was released, and I’ve been starting to use it in my work. One of the neat things about it is that it’s fully extendable—that is, if you are willing to do a little Python programming, you can add features to it.
Last week, the Robothon 2012 conference was held in The Hague. It was all about type design and technology. I wasn’t able to attend, but videos of most of the talks have been made available on Vimeo, and I’ve been watching them the last couple days. Two of them in particular, one by Tal Leming about Building Stuff and another by Frederick Berlaen introducing RoboFont, inspired me to rewrite my Pangrammer Helper in Python so it could work inside RoboFont.
It took less than a day to do it, and it works great. You can use it by itself, and it works a lot like the old Flash version (a bit simplified), or, if you have RoboFont’s “Space Center” window open (the window were you work on your font’s spacing), the text also appears there as you compose it.
If you happen to be a RoboFont user, you can download version 1.2 of the script here. Just drop it into your scripts folder and you can run it right from the Extensions menu.
Update: Frank Grießhammer (currently working in Adobe’s type department) has contributed some improvements to my script, mainly adding the ability to add non-ASCII characters (as in “Grießhammer”) and an option for mixed-case pangrams. Thanks, Frank! The download link above will download this version (1.2).
