
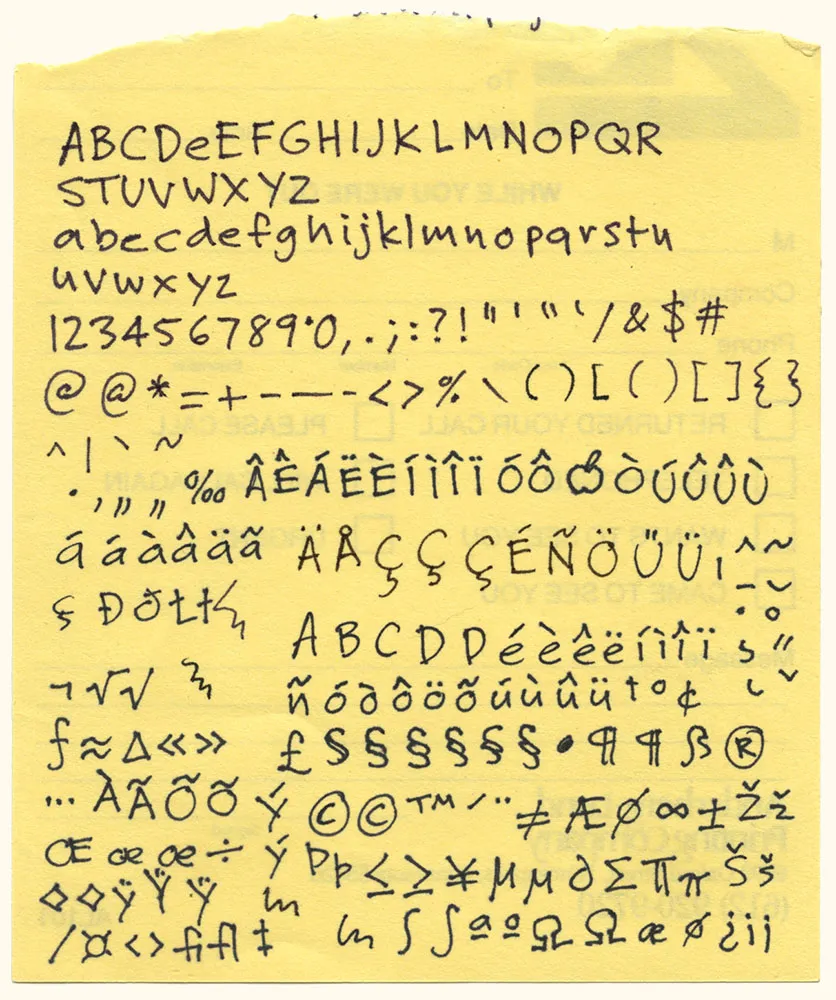
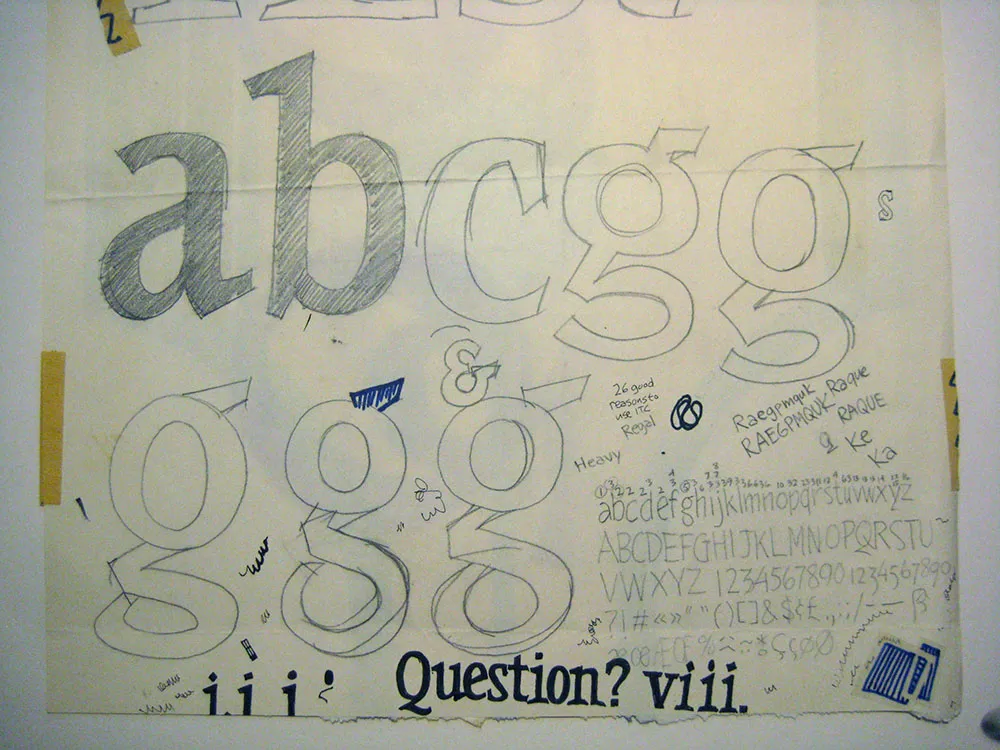
Here it is: The original artwork for one of my most popular fonts, Felt Tip Roman. I scribbled out all the characters needed in a typical font on the back of a phone message pad (about 4.128” x 5”) using a Pilot Razor Point felt pen. I deliberately tried not to be too neat or careful to try to capture the spontaneity of natural handwriting. Whether it would actually work as a font, I had no idea. That it would become a commercially successful font someday would have struck me as absurd at the time. I probably would have been a bit more careful and circumspect if I’d known. But perhaps then it would not have been as popular.

Almost ten years ago, I made a little program called Pangrammer Helper. It’s a little tool to help compose pangrams, which are sentences containing every letter of the alphabet. It was built in Flash and was designed to run in a web browser.
Type designers are especially enamored of pangrams, as you can imagine. Fellow type geek and friend, Craig Eliason, has been using it for several years to compose entries for his Daily Pangram site.
Recently, a new font editing app called RoboFont was released, and I’ve been starting to use it in my work. One of the neat things about it is that it’s fully extendable—that is, if you are willing to do a little Python programming, you can add features to it.
Last week, the Robothon 2012 conference was held in The Hague. It was all about type design and technology. I wasn’t able to attend, but videos of most of the talks have been made available on Vimeo, and I’ve been watching them the last couple days. Two of them in particular, one by Tal Leming about Building Stuff and another by Frederick Berlaen introducing RoboFont, inspired me to rewrite my Pangrammer Helper in Python so it could work inside RoboFont.
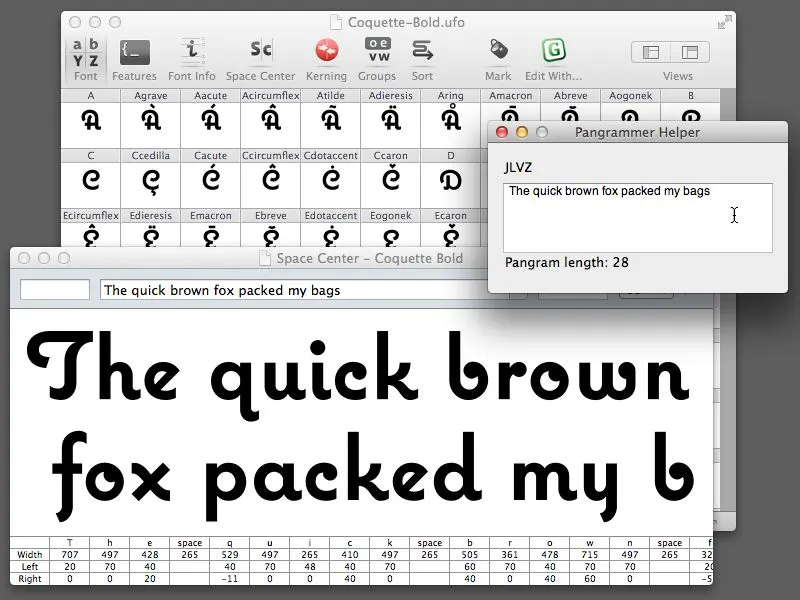
It took less than a day to do it, and it works great. You can use it by itself, and it works a lot like the old Flash version (a bit simplified), or, if you have RoboFont’s “Space Center” window open (the window were you work on your font’s spacing), the text also appears there as you compose it.
If you happen to be a RoboFont user, you can download version 1.2 of the script here. Just drop it into your scripts folder and you can run it right from the Extensions menu.
Update: Frank Grießhammer (currently working in Adobe’s type department) has contributed some improvements to my script, mainly adding the ability to add non-ASCII characters (as in “Grießhammer”) and an option for mixed-case pangrams. Thanks, Frank! The download link above will download this version (1.2).
Last Friday, I spent the afternoon frantically trading files with Peter Bruhn (of Fountain type foundry in Sweden) for an exhibition match of Layer Tennis. The basic idea is to pass a layered Photoshop file back and forth for ten “volleys”, about one every 15 minutes. The resulting “volley” image is displayed live for the world to see, with running commentary (in this case by the witty and capable Grant Hutchinson.
What may not have been obvious to some was that the Photoshop compositions were not where Peter and I were spending most of our time (well, maybe in some cases it was obvious). In fact, we were designing, building and generating fonts in FontLab, and then using them in Photoshop. With most of the volleys, we started from the font that had been built in the previous one.
Although the images created in Photoshop were the ultimate public face of the match, I thought it might be interesting to show what was going on behind the scenes with the fonts.
To make it easier to tell what was going on, I’ve color-coded the glyphs:
- Green = new glyphs
- Purple = modified glyphs
- Gray = unmodified glyphs.
Volley 1: “jam” I got the coin toss, so I went first. I created a font with three simple glyphs in a sort of bloopy geometric style.

Volley 2: “your ham” Peter followed up by ably adding several more glyphs in the same style.

Volley 3: “more homey” I modified all the existing glyphs to create a higher-contrast semi-serif design. (You can see more clearly in this version that the basic construction is that of an upright italic.)

Volley 4: “möre” Peter takes it in a different direction, more like a Bodoni or Didot, and adds a whimsical swash and umlaut. He also takes advantage of the fact that he only really needs to change enough glyphs to spell the word he wants to use in the image, in this case “more”. Both of us adopt this strategy as the game progresses.

Volley 5: “major surgery” I continue the transformation to a Didone style, conforming several other glyphs and adding a g and an s.

Volley 6: “no sanity” Peter changes the direction, this time deconstructing several glyphs and doing a “serif-ectomy”. Note the nod to my Coquette in the o.

Volley 7: “faster!” I change the style again, albeit in an expeditious manner, by slanting all the glyphs. I add an f and a ! and tweak a few existing glyphs. (Merely slanted glyphs are shown in light purple.)

Volley 8: “aefghijm” Peter does something “meta” by printing out and critiquing an unslanted version of font.

Volley 9: “redesign” I discard my cheap slanting trick from volley 7 and, starting from the font in volley 6, change it into a slab serif for my final volley.

Volley 10: “bye!” Peter takes my slanted font from volley 7 and gives it a more cursive flair, with a reprise of the Coquette reference. According to Peter, the “waving” exclamation point was a happy accident. Works for me.

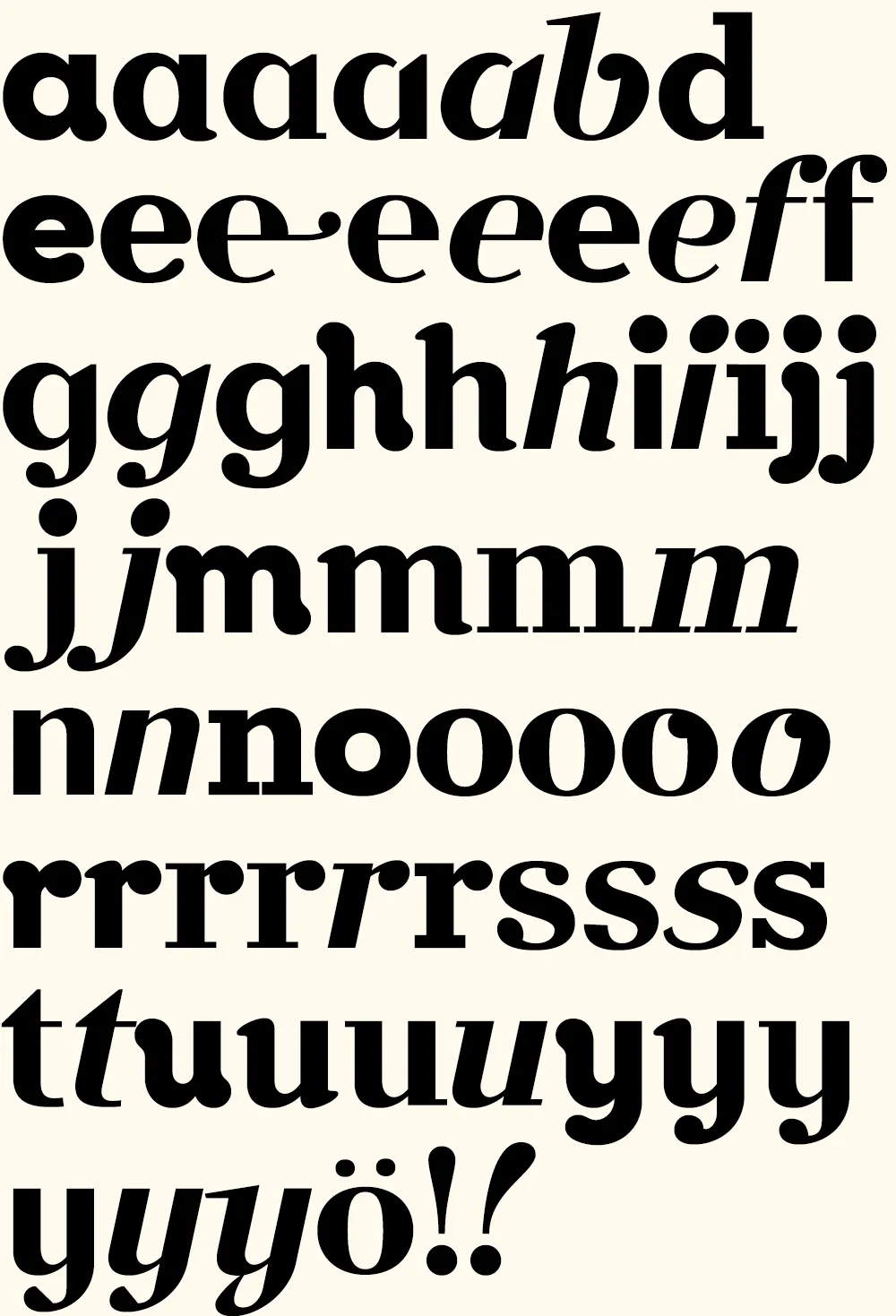
In the end, we had created ten new fonts in a few hours. Not complete, full-featured fonts, or the best-built fonts in the world, but good enough to set some type. I set them all together to show the sum of what we made:

Now comes the hard part: Coming up with a name for it….
(Thanks to Peter Bruhn, and Jim Coudal and Bryan Bedell of Coudal Partners.)

Probably more than you ever wanted to know, but it was fun rummaging through my old stuff to piece the story together.
(Thanks, Brian!)
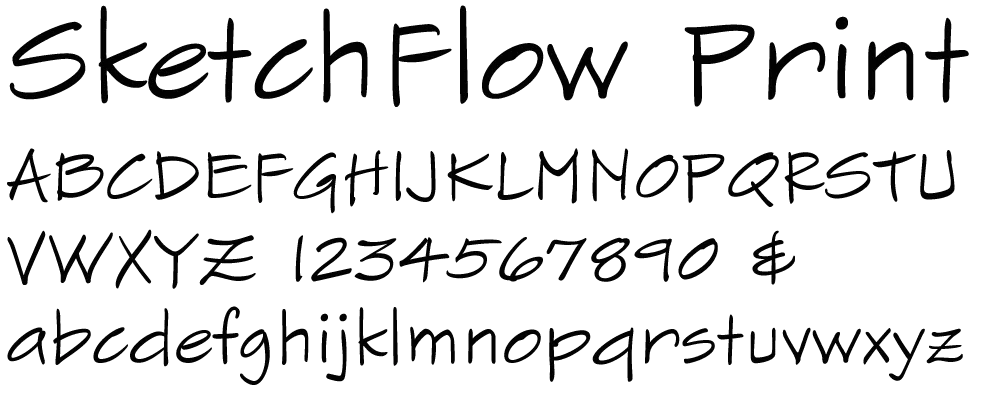
I’ve recently been working on a font for Microsoft called SketchFlow Print. It will be bundled with the next version of Expression Blend, part of Microsoft’s Expression Studio suite. A new feature of the program, called SketchFlow, allows a designer to create a prototype of an application that looks like a sketch, and it comes with fonts to support that look. Christian Schormann, one of the brains behind the app, demoed SketchFlow at MIX09, and you can see SketchFlow Print in use throughout his presentation.

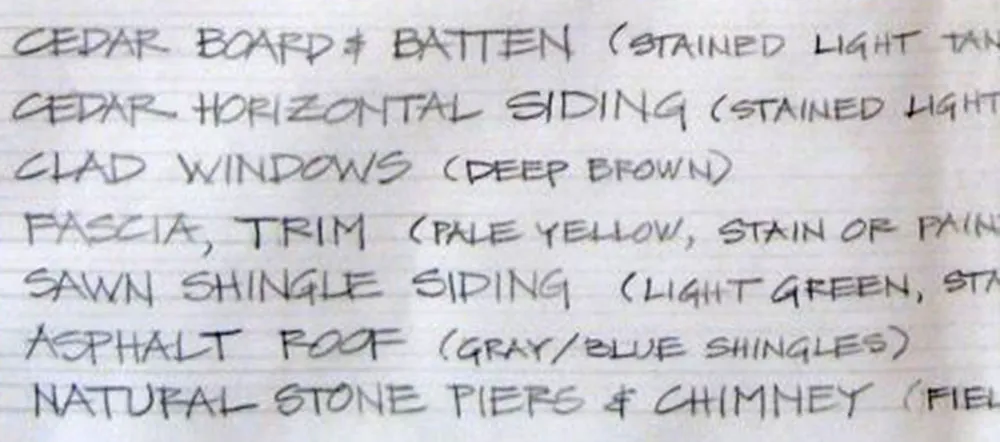
The idea for SketchFlow Print came from Doug Olson at Microsoft, who wanted a typeface in the style of lettering used by architects. There are already many “architect” fonts, but none of them had the natural, lively look he wanted. Doug had worked previously with talented residential architect Michaela Mahady of SALA Architects, Inc., and was taken by her lettering. She agreed to let it be the starting point for SketchFlow Print and provided samples for me to work from.

Typefaces based on handwriting can be tricky because typefaces are unnaturally consistent compared to real handwriting. This problem is sometimes overcome by using multiple variations of common letters, which can then be substituted automatically or manually to avoid obvious repetitions. Fortunately, Michaela’s handwriting is quite neat and consistent already, so we decided to keep it simple and just have one version of each letter. The challenge for me was to make subtle changes to minimize conspicuous patterns or disruptions in the overall texture, without resorting to alternates or draining the life out of it. All of us are pretty happy with the way it turned out.
 This is something I’ve been meaning to post for a while.
This is something I’ve been meaning to post for a while.
Last summer, at TypeCon in Boston, Adrian Frutiger was honored with SOTA’s 2006 Typography Award. Mr. Frutiger couldn’t attend, but several SOTA board members travelled to his home in Switzerland to present the award to him. I was among the people who gave a presentation during the ceremony in Boston. The others were Akira Kobayashi, Bruno Steinert (both of Linotype) and Mike Parker (formerly of Linotype), who each shared personal anecdotes; and Tiffany Wardle and Jon Coltz, who shared the stage in a deeply philosophical rhapsody.
I was asked by SOTA to say some words about Mr. Frutiger, even though, unlike Akira, Bruno, or Mike, I had never worked with him, and in fact I’ve never even met him. Even worse, I had never given a talk at a conference before. But Tamye Riggs (from SOTA) pointed out that it only needed to last about ten minutes and that it would be nice to get a perspective from somebody who was not an “insider.” So, I said “okay” and jumped into the deep end.
In spite of my nervousness and minor technical nightmares (“sorry, we can’t change the screen set up to a dual display just so you can read your notes off the laptop on the podium while the presentation plays on the big screen”) it went fine and was well-received.
If you missed it, or want to see it again, I’ve made a PDF from the Keynote document, which can be found here:
Adrian Frutiger: A Personal Perspective
If you have a slow internet connection, please note: The PDF is pretty image-heavy and weighs in at 17.6MB.
About the formatting: The text you see at the bottom of the screens is my actual script—the words I was saying while the image above them was being shown. I formatted it to make it easy for me to read and not mess up the phrasing. I know that some people recommend against using a script when giving presentations, but, having never done it before, I couldn’t take the chance.