Mark’s Notebook - Page 4
Not long after I released Proxima Nova in 2005, people started asking me: “What serif font would work best with Proxima Nova?” It’s very common to combine serif and sans serif typefaces, usually a serif face for text and sans serif for larger sizes or for emphasis or change of tone in text. I usually suggested a modern, such as Century Schoolbook, or a slab serif, such as Rockwell. None of my suggestions felt like a satisfying answer to me, so I started thinking about designing a serif sibling to Proxima Nova.
After some false starts over many years, trying to add serifs to Proxima Nova somehow, I decided instead to create a serif companion—a face that is not simply a seriffed version of Proxima Nova, but a serif typeface designed to harmonize with Proxima Nova, while having its own structure and identity, similar to the way that Morris Fuller Benton’s Century faces harmonize with his Franklin Gothic and News Gothic.


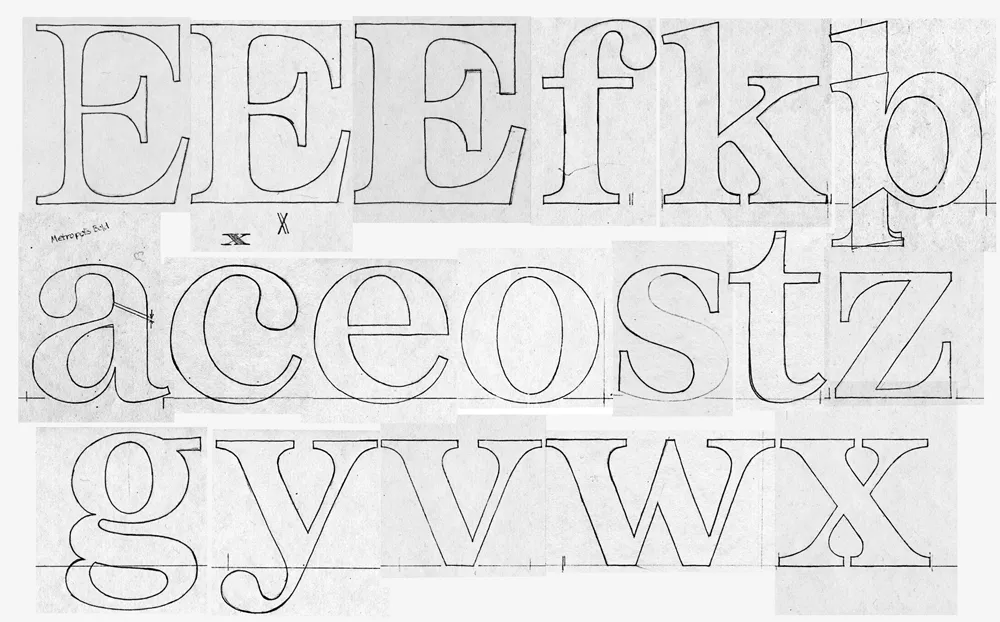
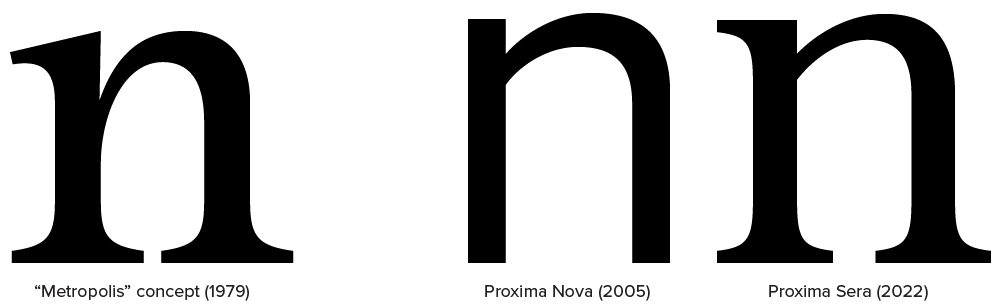
Back in 1979, when I was first dreaming about making typefaces, and around the same time I had the earliest ideas for what would become Proxima Nova, I did some sketches based on the concept of combining the characteristics of several popular serif typefaces—Times, Plantin, Century, and Baskerville—but with proportions similar to Helvetica. The working name was “Metropolis.” Proxima Nova was based on a similar hybrid concept, but with sans serif typefaces. The idea of using something that came out of the same period and the same thinking as my concept for Proxima Nova made sense.

In 2020, I went to work and adapted “Metropolis” as a companion to Proxima Nova, changing some of its details and proportions to harmonize better with its sans serif counterpart. The overall style falls more squarely in the modern category than my 1979 concept, but it retains some old style elements, such as the spurless serifs on the C, G, and S and the structure of the numerals.
The result is Proxima Sera.

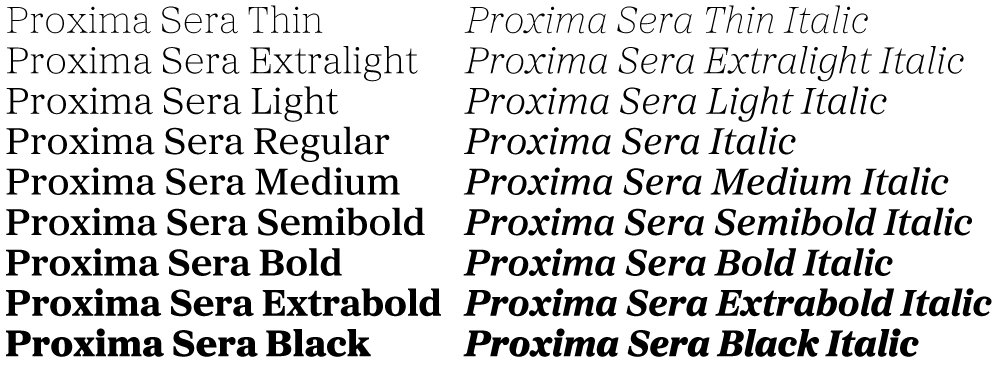
Proxima Sera 1.0 contains a subset of the Proxima Nova character set (Greek and Cyrillic are still to come), but it has all the same features—small caps, old style figures, alternate characters, etc. There also is only the regular width. Condensed and Extra Condensed will come later. It has all the same weights, from Thin to Black, plus one more—Extralight.
Proxima Sera works beautifully with Proxima Nova. But, of course, like Proxima Nova, it can stand on its own or play nice with other fonts.
Proxima Sera is available immediately for licensing at most of the usual places.

Have you ever wondered what serif font would work best with Proxima Nova? I’ve often been asked this question, and I never really had a good answer.
That’s about to change.
I’ve been working on something new and I’m going to be talking about it for I Love Typography’s inaugural Font Fashion Week which celebrates the latest trends in type design today. I will be giving a 30 minute online talk on April 5, 2022 to showcase what I’ve been working on and the process that went into its creation, and I invite you to attend (click here to attend). The talk is free and you may share this link with friends and colleagues if you think they would be interested.
Hope to see you there!
Update: It’s Proxima Sera. You can watch the talk on Youtube now or read it alongside my slides.

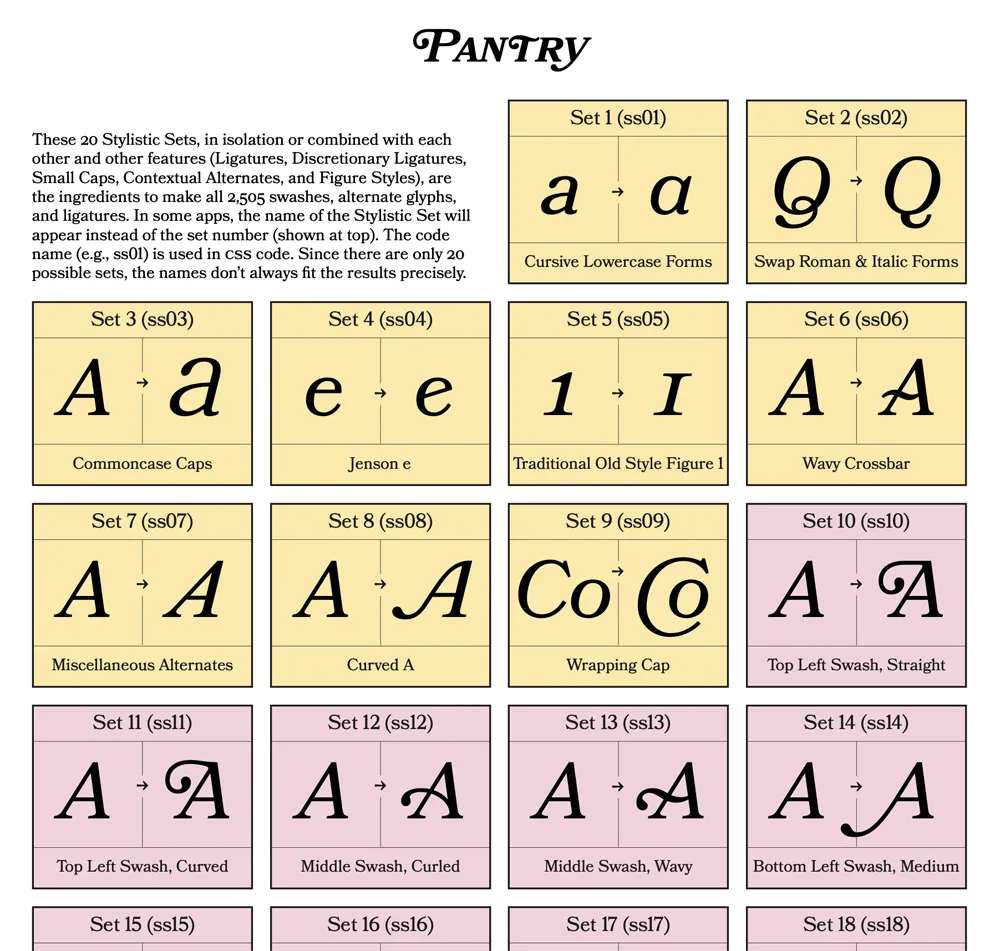
Ten years ago, when I first released Bookmania, I mentioned in the specimen book that there would be a user guide showing how to take advantage of the hundreds of swash and alternate characters. While the concept was clear in my mind from the start, it became one of those projects that were perpetually on the back burner, the kind of project I procrastinate about in order to get other things done.
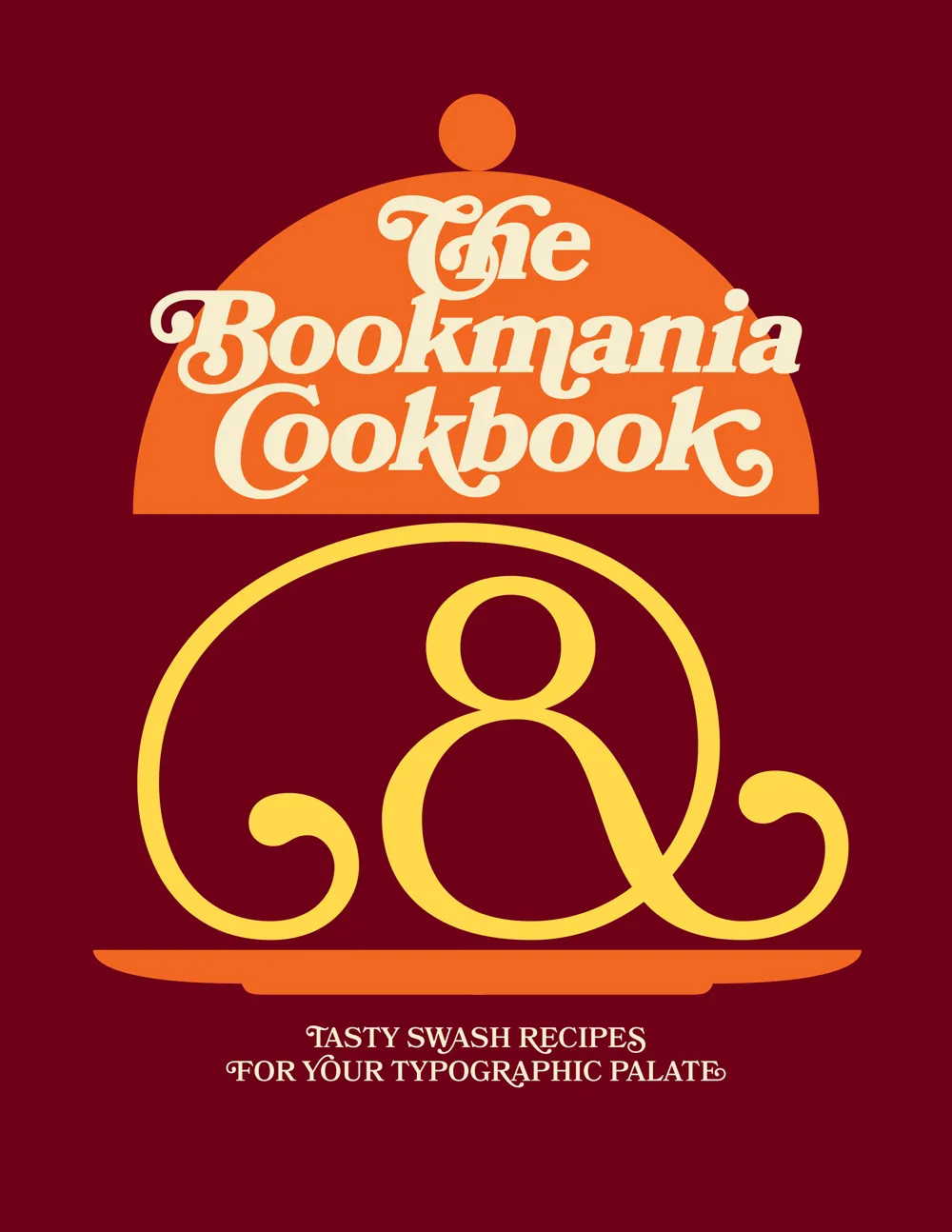
But recently, after getting yet another email from a user asking how to access Bookmania swashes, I finally found the time and energy to finish The Bookmania Cookbook.
It starts with an overview on how to access swash and alternate characters in desktop apps and in CSS for the web. It then goes over some of the do’s and don’ts of using swashes.

This is followed by a “serving suggestion” section where I prepared over a dozen examples of Bookmania swashes in use to give you some ideas and inspiration for your own designs.

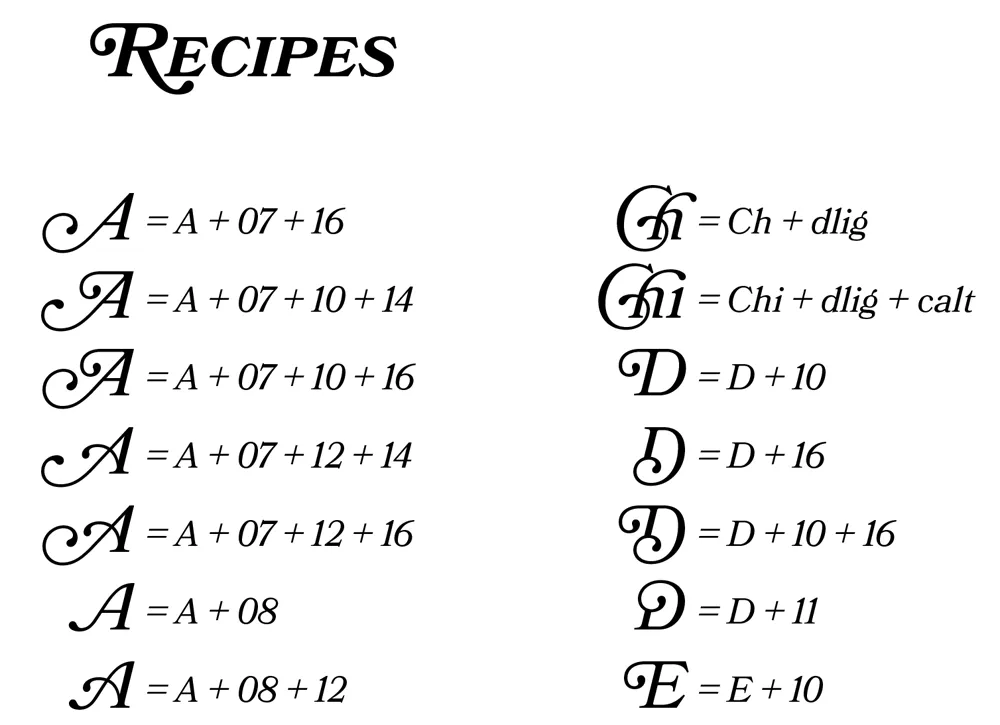
Finally, there is a reference section which includes a table of Stylistic Sets and a complete “recipe” section that shows you how to produce every swash and alternate character using Stylistic Sets and other OpenType features, which is especially useful on the web.

Sorry it took so long to put this together. If you’re a Bookmania user, I hope you will find this “cookbook” helpful. You can download it here.

A fellow type designer, the talented James Edmondson (Ohno Type), started doing a podcast recently called Ohno Radio. Like everything James does, it’s very well done. It features interviews with people in the font world and covers font-related topics. Naturally, I was excited when James invited me to be interviewed for the show. He was well prepared and had good questions. It was a lot of fun and we had a great conversation.
You can listen to it here: https://ohno-radio.simplecast.com/episodes/mark-simonson
You can subscribe to the podcast in the usual ways. James also makes fantastic fonts. Both are highly recommended.

Well, this has been a long time coming.
Variable fonts (a.k.a., OT-VAR, or OpenType Variable) started to become a thing in late 2016, with backing by Apple, Microsoft, Adobe, and Google. The standard took a while to be worked out, but it’s fairly settled now.
The good news is that variable fonts work great in all the major web browsers, and the web is where variable fonts make the biggest difference. It lets you put an entire font family with unlimited styles into a single font file that is about the same size as a few traditional fonts. This gives the web designer a much larger typographic palette without the bandwidth penalty.
On the desktop, variable fonts are not as well-supported. Adobe Creative Cloud apps (Photoshop, Illustrator, and InDesign) have good support at this point. Others include Sketch and Corel Draw. You can see a current list here. I expect this will improve over time and, eventually, they will work everywhere.
I knew from the beginning that I would want to do a variable version of Proxima Nova. I started work on it in late 2017. This was when support was low and the standard was in flux, so it sat on the back burner after some initial tests.
In Spring of 2019, I enlisted the help of Rainer Erich Scheichelbauer and his team at Schriftlabor for technical and production assistance. Although I’m an old hand at making OpenType and other kinds of fonts, I felt a bit out of my depth with variable fonts. Given the amount of user stress that a variable version of a face as popular as Proxima Nova would need to withstand, I needed to bring in an expert. Rainer has been at the cutting edge of variable font technology, including being one of the developers of Glyphs (the app I use to make fonts), so it was in good hands.
Nearly two years later, I’m ready to introduce Proxima Vara. (You can try it out here.)

Proxima Vara is a completely new family, not an update to Proxima Nova, and there are some differences. One is that the default figure style is tabular rather than proportional. This was often requested by Proxima Nova users, but changing it would have affected existing users’ documents. There are also improvements to character shapes and spacing.
Proxima Vara, as a variable font, contains built-in weight and style “instances” that match Proxima Nova and can be selected in font menus, as if they were separate fonts. There are six new styles, in the new Extralight weight, making 54 styles, up from 48.
Unlike Proxima Nova, you are not limited to these built-in styles and can specify any arbitrary style along the weight, width, and slant axes using sliders or by specifying values, for example in CSS. In all, there are 5,000,000 possible styles, going from Thin Extra Condensed to Black Italic.
L**icenses for Proxima Vara start at US$99** for a basic desktop license and will be rolling out at most of my distributors starting today. (See “Buy” on this page.)
The one exception is Adobe Fonts (a.k.a., Typekit), which is unfortunately not yet ready to host variable fonts for web or desktop use.

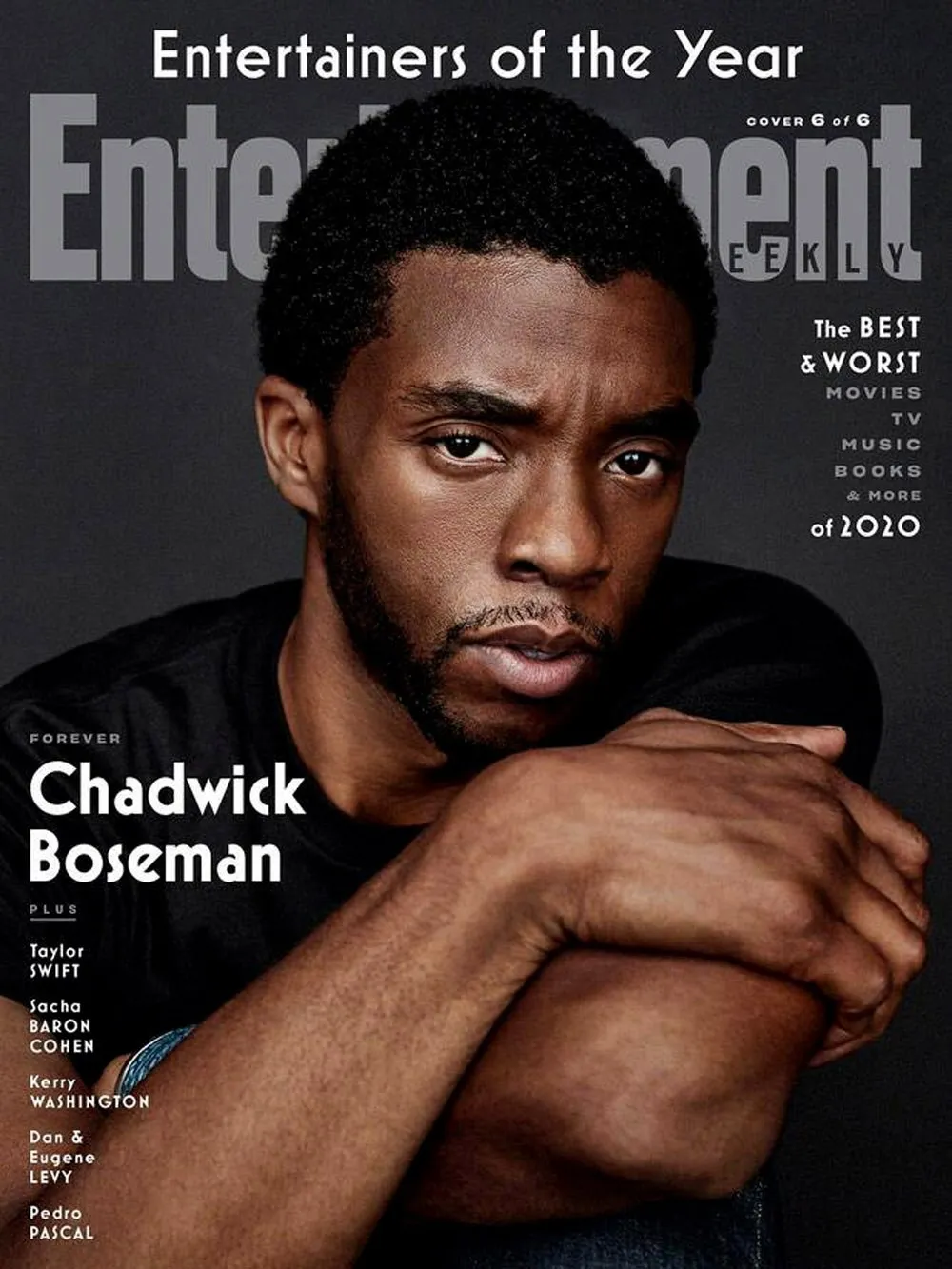
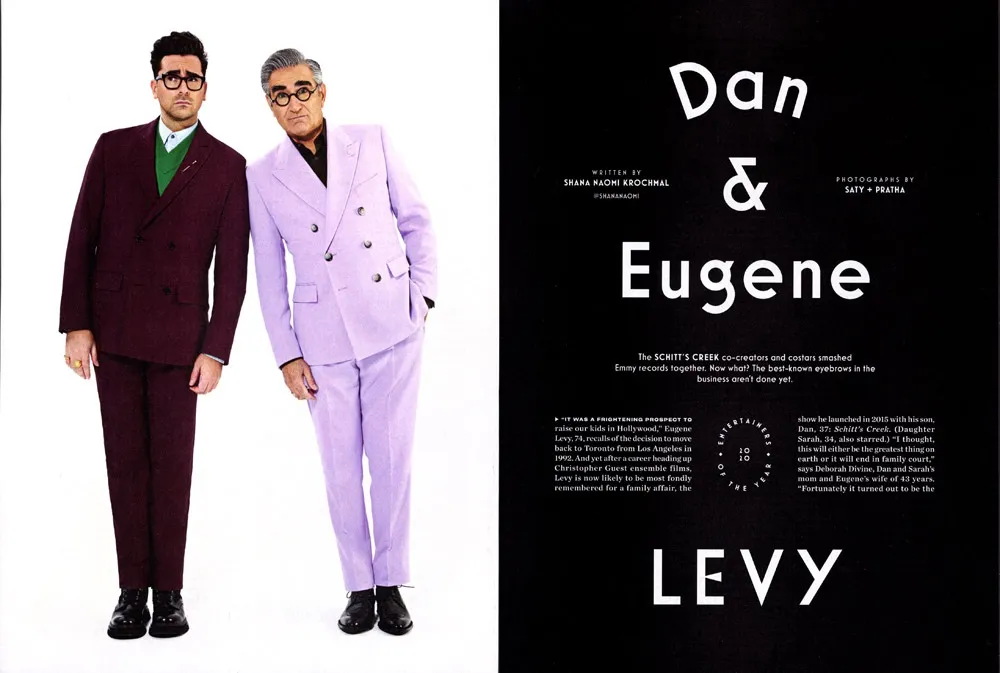
 Christmas came early for me this year when I received the latest issue of Entertainment Weekly and saw my Mostra Nuova all over the cover. It’s always a big deal as a type designer to see my fonts in use, but this was a special treat. Not only was it the primary font on the cover, they also used it extensively on the big feature section inside.
Christmas came early for me this year when I received the latest issue of Entertainment Weekly and saw my Mostra Nuova all over the cover. It’s always a big deal as a type designer to see my fonts in use, but this was a special treat. Not only was it the primary font on the cover, they also used it extensively on the big feature section inside.
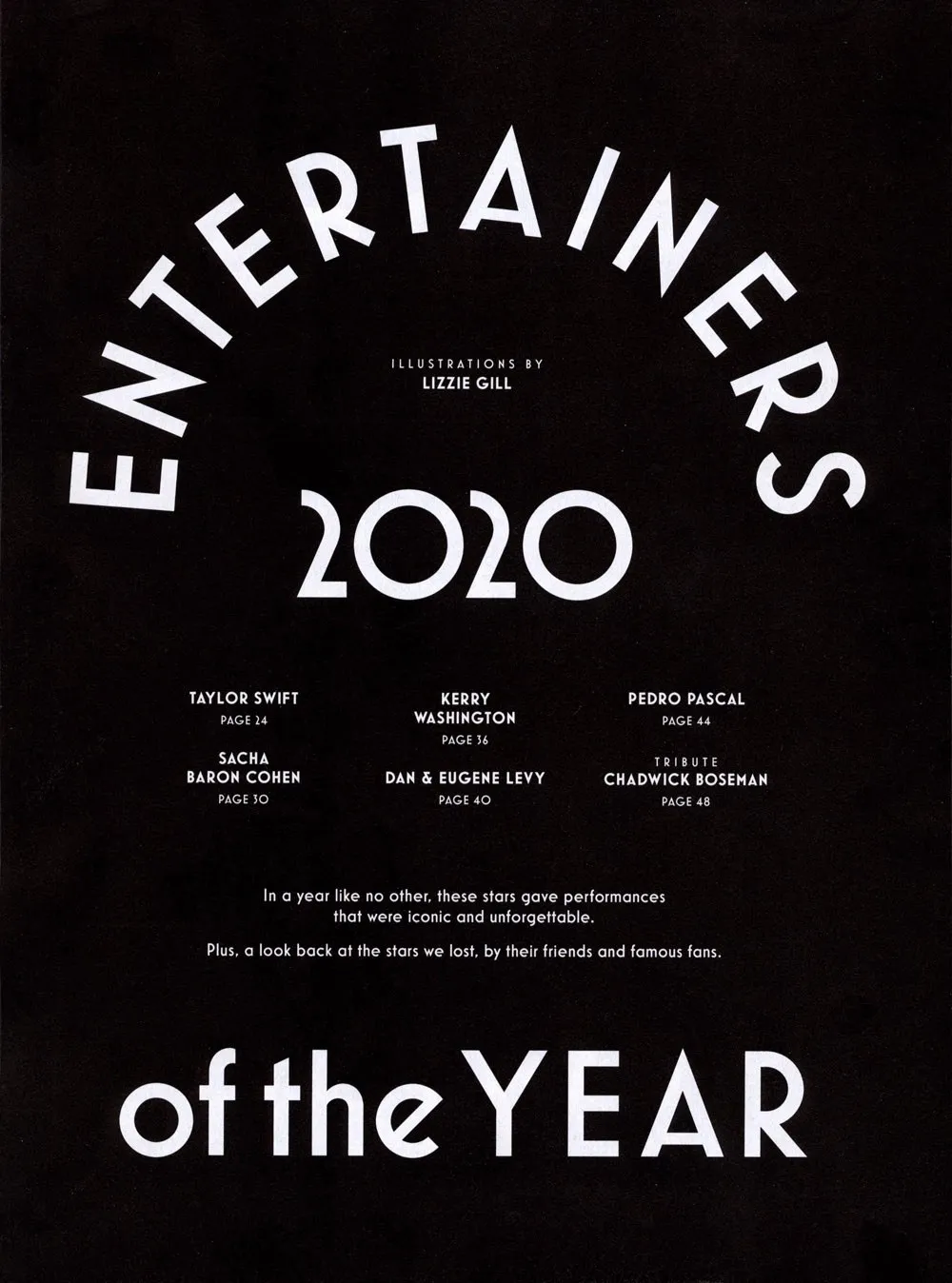
The feature section starts out with a full page that uses nothing but type. Mostra Nuova is used both large and small, and not just all-caps. The first version I released in 2001 had only caps and I added lowercase in 2009. It’s still mostly used all-caps, so it always makes me happy to see the lowercase get some play.

EW’s designers also made extensive use of Mostra Nuova’s alternate characters, sometimes even in the same block of text. They used the Regular, Semibold, Bold, and Extrabold weights. Adding Semibold and Extrabold earlier this year was a good move. If I hadn’t, I imagine that Mostra Nuova might not have been chosen here. (Thanks to Matt Smith at Louise Fili Ltd. for suggesting I add Semibold.)

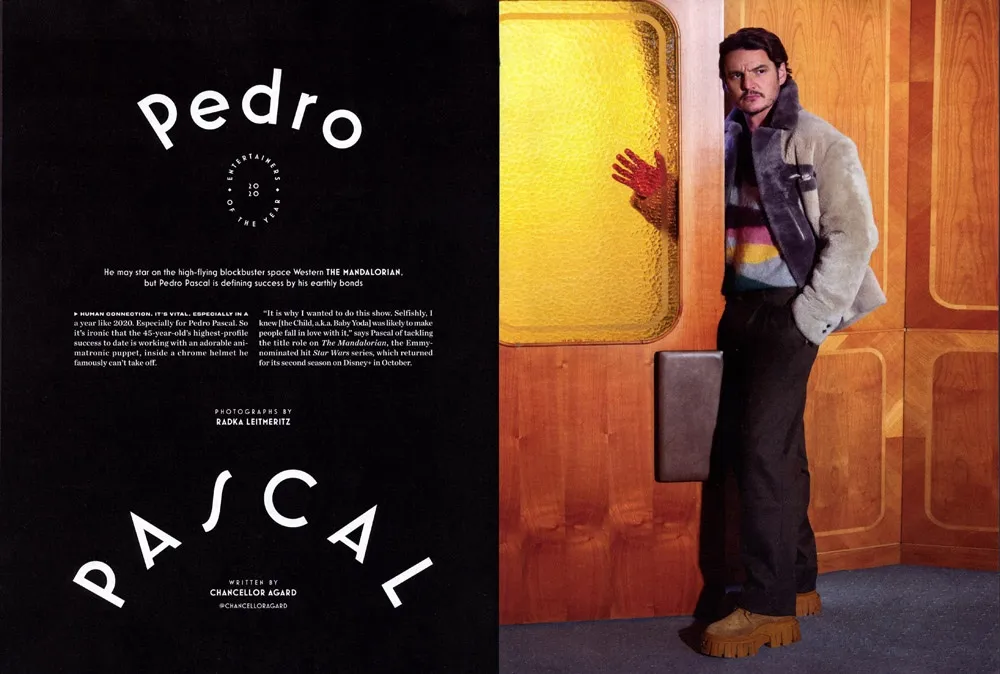
The section is comprised of spreads highlighting a particular entertainer (or entertainers) featuring a full-page photo and title page followed by a page of text. Sandwiched between these highlight articles are pages of shorter pieces featuring other individuals, two per page. (I’ve included a detail of the type treatment on the right.)

I thought it was really cool that they even used Mostra Nuova in the folios (page numbers).

The section closes with several pages about entertainers who died in 2020.

All in all, this is one of the most extensive uses of Mostra Nuova I’ve seen in a magazine. Unfortunately, Entertainment Weekly doesn’t print a staff listing, so I don’t know who to credit with the design and art direction. To whomever you are, nice work!
