Mark’s Notebook

The “desk protector” from my first job in 1976. I was a bit obsessed about type.
In 1976, I dropped out of college to take a job at a small advertising art studio in Minneapolis. I was there only five months. I quit to take another job, this time as production manager and designer at Metropolis, a weekly newspaper in Minneapolis. Until it went out of business nine months later. My third job was another small advertising art studio started by two people who had left the place where I’d worked my first job.
Thanks to a project I did in college, I’d become hooked on the idea of designing typefaces. In idle moments at these jobs, you would often find me sketching and doodling ideas for typefaces. They were mostly not very good, but the more I did it, the better they got.
In 2016–2017, I scanned and catalogued all the type idea sketches I’ve made (and saved) over four decades. Most of the early stuff was not great, but a few ideas were promising. One was a very minimal idea from about 1978, drawn in felt pen on a sheet of layout paper, where I (incorrectly) spelled out the word “Tarifs.” (I ran out of space, plus, why draw the same letter twice?)

My sketch from 1978.
I don’t recall exactly what I was thinking when I drew it. I was probably bored, avoiding whatever it was I was supposed to be working on. When I’m doodling letters, I don’t usually have any conscious plan. Things just spill out from my brain, which collects things I’ve seen like a magpie in my subconscious. Looking at it now, it most likely came from the kind of slick lettering you would see on book covers in the seventies. I often spent my lunch breaks hanging out in bookstores, so, it could be. I think there are bits of Times New Roman and Arrow there, too.

My draft of caps and lowercase from 2017, interpreting my nearly 40-year-old sketch.
I did a draft of it in 2017, extrapolating from these six letters. Of the roughly 30 “backburner” ideas I did drafts of back then, this “Tarifs” idea got a lot of positive reactions when I showed it to people.
In February this year, I decided to do it for real. This meant expanding the range of weights and then expanding the character set (the draft was just the basic alphabet in caps and lowercase).

Expanded range of weights from the Semibold starting point.
As I did this, the design became more disciplined than my original sketch. I dropped the cupped serifs (a case of naive excess), but tried to preserve the basic idea, with its sharp, deeply bracketed serifs and graceful curves.

The 1978 sketch vs. the final design.
Unlike similar faces like Times or Arrow, it features head serifs that are flat rather than angled, and generally mirror the construction of the capitals as much as possible, avoiding things like ball terminals.

Initial figures concept and final.
When it came to the figures, my first inclination was to give them an angled stress (just because I like that style), but I quickly realized they needed to have the same vertical stress as the caps and lowercase.
The original concept didn’t include an italic, but I didn’t like the idea of releasing it without one. By April, I was already working on one. Leaving out elements like ball terminals made the design of the italic more challenging, but I think my solution works well.

The matching italics.
One of the trickier parts was coming up with a name. It was never going to be “Tarifs” (the working name, after the original sketch). After trying out a few different ideas, I settled on Hardcover, which is a nod to my likely inspiration back in 1978. It also indicates how this face is intended to be used: Large, like on the cover of a 1970s bestseller. (It does also work for text, but I wouldn’t set a book in it.)

Hardcover comes in seven weights, from Extralight to Black, in both roman and italic. All styles include small caps, tabular and proportional figures in both lining and old style, support for Western and Eastern European languages, and a set of matching dingbats.

Hardcover is available now. More information here.
It didn’t start out as a digital type foundry.
Back in the nineties, I worked as senior designer for Rivertown Trading Company, a sister company to Minnesota Public Radio that sold public radio and public TV-related merchandise through the Wireless and Signals mail order catalogs. I’d worked there full-time since 1993 after having freelanced for them since 1985. I had a long history with both Rivertown and MPR.

A few of the things I designed at Rivertown: Lake Wobegon Whippets jersey (lettering), London Underground umbrella, wristwatch based on the Big Ben tower clock, and a few of my audiobook packages.
While at Rivertown, I mainly designed audiobook packages (over 200 of them) and products (t-shirts, mugs, even things like watch faces and umbrellas). By 1998, I was feeling like I was in a rut as a designer. So for the next couple of years, I shifted into web design at the company, designing sites and animated GIFs for Wireless and Signals in Macromedia Fireworks and trying to get the “e-commerce” people to implement my designs faithfully in the days before CSS and web standards.

Homepage of the Signals website I designed, as it appeared in early 2000. And, yes, that’s an early version of my Blakely typeface, which was originally created for Signals.
Around the same time, Rivertown was sold to Target Corporation, mainly because of its experience with online sales and its giant distribution center in Woodbury, Minnesota. After the transition, Rivertown Trading Company was renamed target.direct, and the old company culture, which felt almost like a family, disappeared overnight.
The web design thing wasn’t quite what I thought it would be, and Rivertown wasn’t the company I knew and loved anymore, so I quit in June 2000, at the age of 44, to resume my freelance career.

My first published fonts, released in 1992-94 through FontHaus.
I’d previously freelanced under the name Blue Sky Graphics—the name I used when I published my first fonts, Felt Tip Roman, Proxima Sans, and Kandal, through FontHaus in the early nineties. But I wanted a fresh start, so I picked a less generic name: Mark Simonson Studio.

Although I’d published a few fonts, I wasn’t making much money from it. And Mark Simonson Studio wasn’t really a font foundry yet. I did offer type design, but it was alongside other services such as graphic design, web design, illustration, and lettering, which I’d hoped would be the basis of a solid freelance career. So I created a website, got a domain (ms-studio.com because marksimonson.com was unavailable at the time) and hoped for the best.

But Mark Simonson Studio struggled. I was very bad at finding new clients and mostly just worked for people I’d known or worked with for years, taking whatever projects they happened to have.
Meanwhile, I noticed people starting to sell fonts on the web. I got an account at Makambo.com, a sort of web-based consignment store that was home to some type designers I’d heard of, like Jim Parkinson and Nick Shinn. Unfortunately, I had an exclusive arrangement with FontHaus, so I couldn’t sell the fonts I’d published there. But I had a few others in the works—Refrigerator, Blakely, Sharktooth, and Felt Tip Senior—which I started selling on Makambo. Sadly, Makambo closed after a few months, and with very few sales. Everyone seemed to be moving to a new platform—MyFonts.com—so I did the same.
Right around this time, in Fall of 2000, my partner Pat landed a spot as a contestant on Who Want’s to Be a Millionaire? She did very well—well enough that I was able to take six months off from my freelance work to make and release some new fonts—Mostra, Coquette, and Anonymous.

I was soon making more from selling fonts through MyFonts than I ever did from FontHaus, who were late in moving to the web, and also had a much lower royalty rate. But I still relied on other work to pay the bills. Despite that, I kept making new fonts, including 35 new ones in 2003, and started working with other resellers, such as FontShop and Veer.

By 2005, when I released Proxima Nova, I was making enough from selling fonts that I was able to drop all my other work and design type full-time. Mark Simonson Studio became solely a digital type foundry.
Looking back, it’s clear that my calling was type design. It’s the thing I’ve been most successful at, and it fits my skills and sensibilities better than anything else I’ve done. I didn’t know it at the time, but opening Mark Simonson Studio in June 2000 was what put me on that path.
It was twenty years ago today that I released the first version of Proxima Nova. I’d spent the previous two and a half years working on it as a redesign of Proxima Sans, which I released through FontHaus in 1994.
For whatever reason, Proxima Sans never really became very popular. Part of it no doubt was that it was a small family of only three weights: Regular, Medium, and Black, plus italic for each. The character set was minimal, basically covering the default Mac and Windows, with a few rarely-used math characters replaced by dingbats and extra characters. This was before OpenType and Unicode were standard and there were a lot of questionable practices.
Sales of licenses were not great. It didn’t help that Proxima Sans was added to the FontHaus catalog before the font was available for purchase (my fault). I didn’t finish it until months later. I saw it used here and there, but it seems like a dud.
In 2002, two things happened.
First, Hoefler & Frere-Jones released Gotham to the general public. Previously, it was exclusive to GQ magazine, in use since 2000. I wasn’t a GQ reader, so this was the first I had become aware of it. It was very well designed, but weirdly similar to Proxima Sans, and getting a lot of attention in the design community.

The first issue of Rolling Stone featuring Proxima Sans, from September 2002, seen in the small text on the cover.
Second, late in 2002, magazine designer Matthew Ball did a redesign of Rolling Stone and used Proxima Sans extensively for headlines, captions, subheads and small text, along side Frederic Goudy’s Kennerly for running text. This was the most prominent use of Proxima Sans.
I learned later in a conversation with Jonathan Hoefler that this was the first time they’d ever seen Proxima Sans, thinking it was Gotham at first and wondering how they were using it without a license.
These two things convinced me that there was indeed a market for something like Proxima Sans, and that I should take advantage of this to expand its range of weights and styles, and to take advantage of the OpenType format by adding better language support and other typographic niceties, like small caps and alternate characters.
In doing the redesign, I did more than add to what I’d done before in Proxima Sans. I redrew nearly all the characters and changed the weighting scheme, making the Regular a little lighter and pushing the range of weights further. I realized very quickly that it wouldn’t be backward-compatible with Proxima Sans at all, so I came up with a new name—Proxima Nova, taking a cue from Century Nova, the final addition to ATF’s Century family in 1964, and one of the last foundry typefaces to be released.
Flash animation announcing Proxima Nova from my site in 2005.
After two and a half years of intensive work, and the help of a small group of beta testers (including Stephen Coles, Tim Martens, and Dirk Benedict), I released Proxima Nova on June 30, 2005, initially through direct sales through my own website (with a discount if you were a Proxima Sans user), and followed by Veer (January 2006), FontShop (February 2006), and MyFonts (July 2007).
The first license was purchased by Addison Hall on July 1, 2005. It was a strong seller from the start compared to the other fonts I was selling at the time, and its popularity steadily grew. I also got an early boost from a little pamphlet that was produced by Yves Peters and distributed at TypeCon 2005 in New York City which included Proxima Nova in his reviews of favorite new typeface releases of 2005.

The original Typekit logo, pre-Adobe.
What really sent it to the top of the charts was Typekit in 2009. This was initially an independent startup, founded by Jeff Veen. Web designer Jason Santa Maria who was working with Typekit in the early days invited me to participate. It started out slowly and then shot up to become the most popular way to use custom webfonts. By the time Typekit was acquired by Adobe, Proxima Nova had become the most popular commercial font on the web. It’s still at the top.
Its popularity extended beyond the web—probably because of its popularity there. Here are some of my favorite examples:

Proxima Nova has grown well beyond my initial release, with a greatly expanded character set (including support for Greek and Cyrillic and, more recently, Arabic, Hebrew, Thai, Hangeul, Tamil, and Devanagari, thanks to my relationship with The Type Founders). From a family of 42 fonts (seven weights, three widths, plus italics), it’s grown to 80 (eight weights, five widths, plus italics).
The growth and popularity of Proxima Nova in the last twenty years is beyond my wildest, most optimistic expectations when I released it in 2005, much less when I released Proxima Sans in 1994. It’s the dream of every type designer but almost never happens. I feel incredibly lucky and grateful to everyone who has helped along the way, and especially to all the designers who decided that it was the best font for the job.

I designed Proxima Nova to be adaptable—something that could hold its own in everything from editorial layouts to brand systems to UI. It’s been exciting to see it used in all of those ways and more. Following up on my previous post exploring fonts similar to Proxima Nova, I wanted to dig a little deeper into how Proxima Nova works in combination with other typefaces—serif and otherwise. One of the most common questions I still get is: what pairs well with it?
If you haven’t yet explored Proxima Sera, it’s worth a look. I designed it specifically to work alongside Proxima Nova, it may be just what your next project needs. However, I don’t believe there’s a one-size-fits-all answer—it really depends on the tone you’re after. So, I thought it might be useful to share some more pairing ideas. I asked my colleagues at The Type Founders to pull together a selection of typefaces from their catalog that complement Proxima Nova’s structure, rhythm, and personality—whether they offer contrast, harmony, or just a fresh tone…
At The Type Founders, we work with many foundries and get to see how designers use Proxima Nova in real-world projects. The serif pairings below represent some of the strongest combinations we’ve seen and recommend—whether you’re setting long-form text, designing packaging, or building a brand system.
Fonts That Pair Well With Proxima Nova
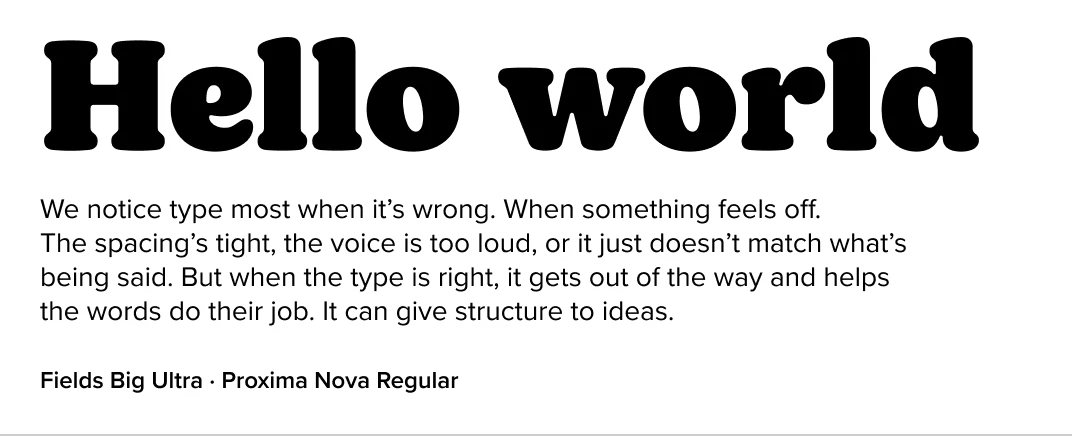
Fields (Adam Ladd Design)
Fields offers a gentle take on the soft serif, with rounded contours and open counters. It softens the clean geometry of Proxima Nova just enough to feel inviting—great for wellness brands, lifestyle publishing, or any tone that blends structure with friendliness.

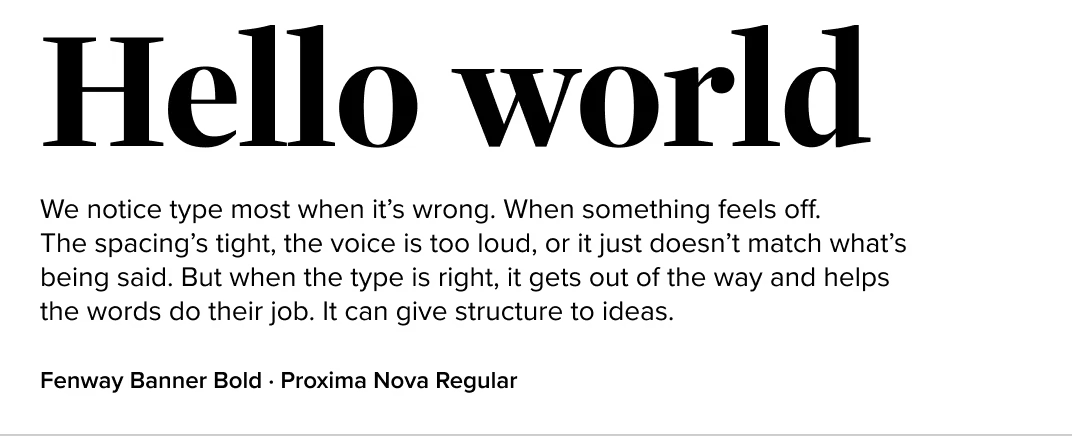
Fenway (Carter & Cone)
With its engraved roots and editorial polish, Fenway adds a historic tone to Proxima Nova’s modern baseline. A unique pairing that works well in branding or cultural publishing.

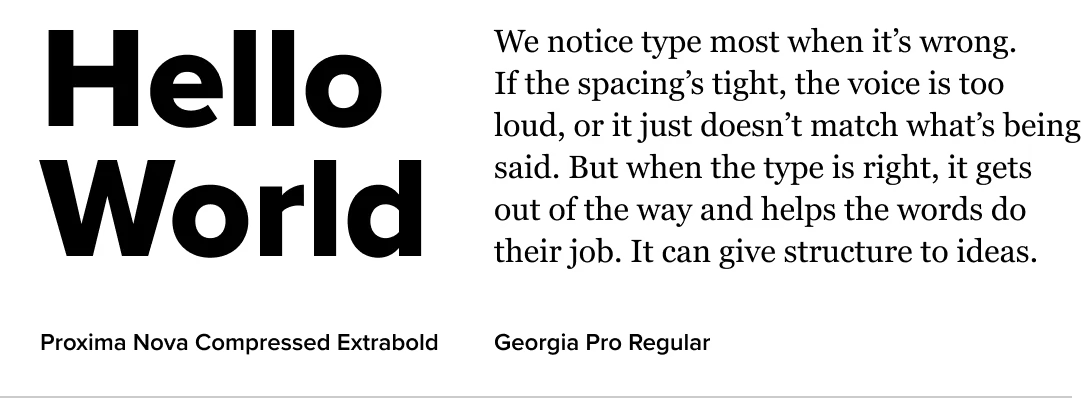
Georgia (Carter & Cone)
A web workhorse with classic proportions, Georgia’s friendliness and clarity make it an effective match for Proxima Nova. This is a utilitarian duo that feels familiar but reliable—especially in web-based applications.

Miller (Carter & Cone)
A modern revival of the Scotch Roman, Miller brings contrast, elegance, and a literary tone that pairs beautifully with Proxima Nova’s clean, contemporary feel. Great for publications, branding, or anywhere you want a classic-modern mix.

Richmond (Carter & Cone)
Designed for newspaper text, Richmond’s formal construction and consistent rhythm, contrasts nicely with Proxima Nova’s modern geometry. A great fit for institutions, tech companies, or minimalist editorial design.

Stilson (Carter & Cone)
Stilson strikes a balance between traditional and modern. Its compact forms and crisp detailing echo Proxima Nova’s sense of control, while adding warmth and structure. Ideal for editorial or corporate communications.

Addington (Connary Fagen Fonts)
Addington is a modern serif with a large x-height and open counters, which naturally complements Proxima Nova. The two share a readability and practicality that works well in professional settings—especially web and product UI.

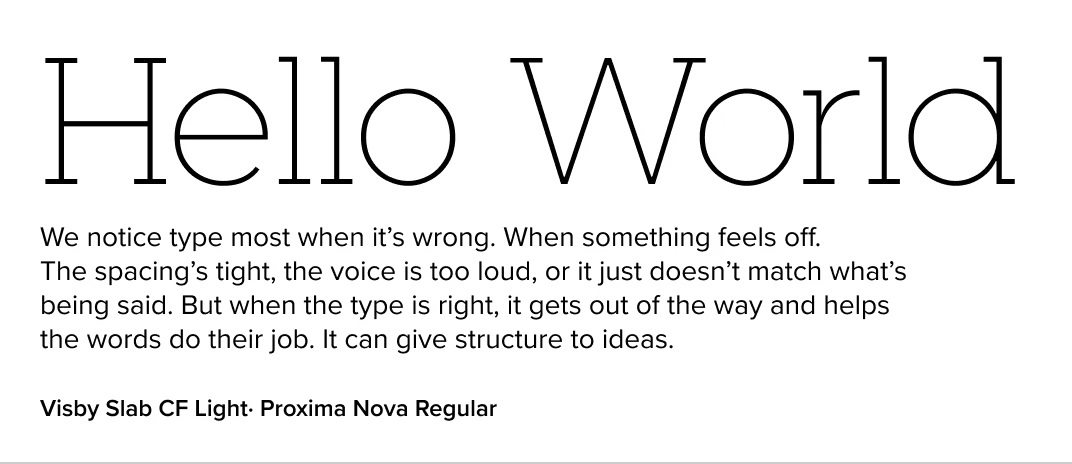
Visby Slab (Connary Fagen Fonts)
A slab serif with contemporary crispness, Visby Slab adds weight and confidence next to Proxima Nova. Use this pairing when you want to keep things modern but grounded—great for tech or product branding.

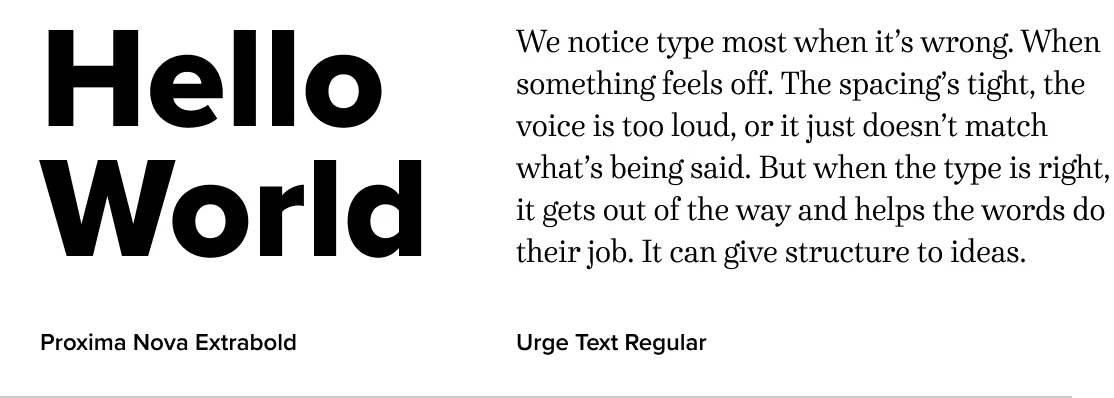
Urge Text (Dave Rowland Type)
Urge’s energetic brush-inspired forms contrast nicely with Proxima Nova’s restraint. This pairing is playful and attention-grabbing—great for headlines, posters, or branding with a pulse.

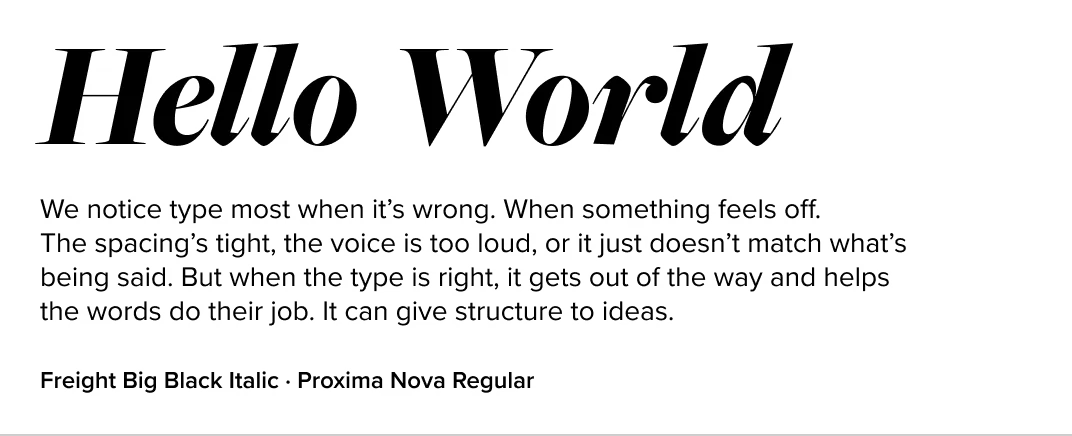
Freight Big (Freight Collection)
With a range of serif and sans styles, Freight offers expressive contrast to Proxima Nova’s clean precision. Whether you’re using Freight Big for dramatic headlines or Freight Text for elegant body copy, the pairing brings warmth and sophistication to editorial, branding, and content-rich design.

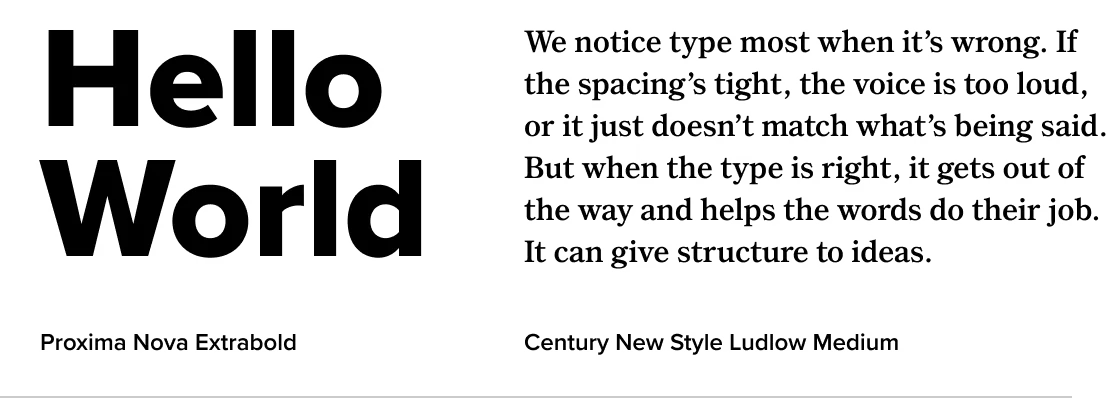
Century New Style (Ludlow)
This American transitional serif brings a sense of tradition and print-era authority to Proxima Nova’s modernism. Slightly narrower than Proxima Sera, it offers a timeless pairing with wide applications—from editorial to education to cultural institutions.

IvyBodoni (Ivy Foundry)
If you want high style and classic contrast, IvyBodoni delivers. It brings fashion-forward energy and elegance complementing the clean modernism of Proxima Nova. Use it in packaging, luxury branding, or magazine work.

IvyJournal (Ivy Foundry)
Elegant and contemporary, IvyJournal brings sharpness and refinement beautifully playing off Proxima Nova’s approachable geometry. It’s especially effective in luxury branding or magazine layouts where tone and texture matter.

IvyMode (Ivy Foundry)
A modern sans with a stylized twist, IvyMode feels like a natural cousin to Proxima Nova. While Proxima Nova holds down the fort in text and UI settings, IvyMode shines in display—bringing expressive detailing and a layer of warmth that adds personality to headlines, packaging, or brand touchpoints.

IvyOra (Ivy Foundry)
IvyOra’s delicate contrast and wide proportions offer a refined, editorial pairing to Proxima Nova. The two balance approachability with sophistication.

IvyPresto (Ivy Foundry)
Full of typographic flourish, IvyPresto contrasts Proxima Nova’s restraint with personality and sophistication. Use this combo when you want expressive display typography alongside clean body text.

Novantique Serif (Laura Worthington Design)
Novantique’s mix of calligraphic angles and old style warmth brings character to Proxima Nova’s structured cool. This pairing adds tension and texture—great for artistic brands, book covers, or unconventional identity systems.

Meno (Lipton Letter Design)
Meno’s high-contrast forms and refined details add drama and sophistication to Proxima Nova’s clean neutrality. The pairing shines when Meno is used for headlines or pull quotes and Proxima Nova for body text—ideal for editorial, fashion, or luxury branding.

Bookmania (Mark Simonson Studio)
If you want a serif that feels classic but not stuffy, Bookmania is a great option. Its swashes and expressive curves bring contrast without clashing, and the spacing pairs well with Proxima Nova’s rhythm. Works well in publishing, packaging, or expressive identity systems.

Etna (Mark Simonson Studio)
Etna offers a condensed, vintage-inspired voice that gives Proxima Nova a sturdy, utilitarian companion. This combination feels at home in Americana-flavored branding and editorial design.

Proxima Sera (Mark Simonson Studio)
Designed as the natural serif companion to Proxima Nova, Proxima Sera mirrors its rhythm, spacing, and versatility—making it an ideal choice for harmonious pairings across brand systems, editorial, and UI. If you love the feel of Proxima Nova and want to extend it into serif territory, this is the most direct and refined way to do it.

Viroqua (Mark Simonson Studio)
With its sturdy serifs and generous spacing, Viroqua pairs well with Proxima Nova in layouts that require legibility and structure. It’s a flexible choice for editorial and informational design.

Roca (My Creative Land)
Roca’s curved serifs and soft details introduce an organic warmth to Proxima Nova’s precision. This pairing feels stylish without being loud, and works beautifully for boutique brands, editorial layouts, or packaging.

British Slab (Vintage Voyage Design)
British Slab combines retro charm with sturdy structure. Its blocky serifs and expressive design bring a friendly personality to Proxima Nova’s polish—ideal for quirky brands or creative agencies.

Choosing the Right Pairing
When pairing Proxima Nova with another typeface, consider:
- Tone: Do you want elegance, utility, or something expressive?
- Spacing & Proportions: Fonts with similar rhythm or contrast can help your layout feel more unified.
- Scale: The relative size of each typeface affects how well they complement each other. Too little difference can exaggerate conflict—while a clear contrast in scale can make even unlikely pairings work.
- Structural Contrast vs. Uniformity: Do you want a pairing that emphasizes contrast (e.g., serif vs. sans) or one that reinforces a consistent typographic voice?
- Use Case: Some pairings shine in display, others in long-form text. Choose based on the format you’re designing for.
And don’t forget—Proxima Nova itself includes alternate characters and stylistic sets that can subtly shift its tone. Try pairing those tweaks with a serif to find a fresh new voice.
FAQs: Fonts That Pair Well With Proxima Nova
What font pairs best with Proxima Nova?
Proxima Sera is the most direct companion, but others like Ivy Journal, Bookmania, and Stilson offer great contrast with complementary tone.
Can I pair Proxima Nova with a display serif?
Absolutely—try Ivy Presto, Meno Banner, or Freight Big for high-impact headings next to clean sans body copy.
Is Proxima Nova a good body font?
Yes. Its open shapes and wide range of weights make it highly legible, especially on screen.
Where can I get Proxima Nova and its recommended pairings?
You can license Proxima Nova and Proxima Sera directly from Mark Simonson Studio. Other fonts listed here are available from foundries within The Type Founders’ catalog.
Should I use the same size for both fonts?
Not necessarily. Different typefaces often need to be sized differently to look visually balanced, especially when combining a serif and a sans. The right size depends on the specific fonts you’re using and how they function within the hierarchy of your layout. Always test in context.
Final Thoughts
This list offers a strong starting point for pairing Proxima Nova with complementary or contrasting typefaces. Typography is as much about feel as it is about function—so test widely and trust your instincts.
Thanks for reading.
Want more on typography and design? Check out my posts on fonts similar to Proxima Nova and geometric sans serifs.

It’s always nice to hear that Proxima Nova has become a go-to for so many people. I designed it to bridge the gap between geometric sans serifs like Futura and workhorse grotesques like Helvetica—something versatile, readable, and a bit more human. Apparently, that combination struck a chord.
From time to time, I get asked if there are fonts similar to Proxima Nova. It might seem a little odd to recommend alternatives to my own work, but over the years, type and graphic designers have been very generous to me — so I’m happy to highlight some of the great work happening in that same space. Every designer benefits from having a diverse library of well-made typefaces to choose from.
I asked my colleagues at The Type Founders to pull together a list of fonts that share some of the same qualities people often look for in Proxima Nova: a balance of geometric and grotesque structure, wide family versatility, and clean everyday usability. In addition, they’ve helped aggregate fonts that pair well with Proxima Nova, that may be of interest. I’ll hand it off to them from here.
Thanks to Mark for inviting us to share this list. At The Type Founders, we spend a lot of time immersed in type, and we regularly get to see which fonts designers reach for as alternatives to Proxima Nova. The following recommendations reflect some of our favorites—versatile, well-crafted typefaces that live in a similar space.
Fonts Similar to Proxima Nova
Franklin Gothic by American Type Founders
Sometimes the classics are classics for a reason. Franklin Gothic was one of Mark’s original references when designing Proxima Nova. Mark van Bronkhorst’s re-digitization brings it into the present day while preserving the warmth and utility that made it so influential.
Forma DJR by David Jonathan Ross
A contemporary revival of a mid-century neo-grotesque, Forma is crisp, rational, and elegantly structured. Where Proxima Nova leans warm and humanist, Forma is cooler and more deliberate. It’s a strong choice for clean editorial work or minimal branding systems.
IvyEpic & IvyGothic by Ivy Foundry
These companion families from Jan Maack each offer a unique spin: IvyEpic is cinematic and modern, while IvyGothic blends historical grotesque flavor with contemporary polish. Both work well for designers who want to add style while staying in the Proxima Nova wheelhouse.
Sundry by J Foundry
Sundry veers more humanist than Proxima Nova, with open counters and relaxed curves. It feels casual but refined, and retains a similar sense of everyday usability.
Datei Grotesk by Kontour
Datei Grotesk is stripped-down and precise, with a mechanical tone and tight spacing. Its minimalism and strength make it ideal for publication or information design, especially where typographic structure carries the weight.
Bruta by &Discover
Bolder and more architectural than Proxima Nova, Bruta channels a squarer, industrial tone. It offers a similar versatility but with more bite—great for impactful layouts that still need balance.
New Hero by Newlyn
Designed for signage and wayfinding, New Hero is clean, sharp, and purposeful. Compared to Proxima Nova, it’s a touch more angular and assertive—ideal for digital interfaces or any application where clarity is key.
Shapiro by OGJ Type
Shapiro blends a neo-grotesque foundation with refined styling and subtle quirks. It feels tailored and polished, especially in display sizes. If Proxima Nova is your body text standby, Shapiro could be your next headline font.
Gibbs by Typetanic
Gibbs is a smart, editorial take on the workhorse sans. It’s ideal for print—book covers, magazines, and longer-form reading—with a tone that feels both contemporary and rooted. It also shares Proxima Nova’s structural clarity and balance.
Draft by Yellow Design Studio
Draft walks a similar line between geometric and grotesque, with slightly narrower proportions and sharp, thoughtful terminals. It’s crisp, modern, and highly usable across UI and editorial contexts alike.
Choosing the Right Alternative
When evaluating a Proxima Nova alternative, consider which aspects matter most to your project:
- Do you need an extensive family with multiple weights and widths?
- Is it the geometric-meets-grotesque balance that stands out?
- Do you want something with similar proportions but a different personality?
It’s worth noting that Proxima Nova includes alternate characters and stylistic sets that can subtly shift its tone. Designers might find what they need within those features before switching typefaces entirely.
Some of the fonts above shine at display sizes, while others are optimized for body text. Each brings its own perspective on utility and tone—just like Proxima Nova.
FAQs: Fonts Like Proxima Nova
What Google font is similar to Proxima Nova?
Fonts like Montserrat and Nunito Sans share some qualities with Proxima Nova and might work well when budget is a concern. They lack the breadth and refinement of premium families, but are often solid choices for web projects.
What about Adobe Fonts?
Adobe Fonts includes strong options like Franklin Gothic and Forma DJR. Both share structural traits with Proxima Nova and offer wide utility within the Adobe platform.
What’s the closest font to Proxima Nova?
Draft by Yellow Design Studio and Gibbs by Typetanic come closest in feel and versatility.
Is Proxima Nova a free font?
No. Proxima Nova is a premium font family, though it is included with Adobe Fonts for Creative Cloud users.
What makes Proxima Nova so popular?
Its balance of friendliness and professionalism, extensive family range, and versatility in both display and text make it a modern classic.
Can I use Proxima Nova as a web font?
Yes. It’s available via Adobe Fonts and direct license from Mark Simonson’s site.
What is the best font pairing with Proxima Nova?
Serif companions like Chaparral, Mercury Text, Minion, Georgia, or Miller complement Proxima Nova’s rhythm and modern tone beautifully.
Closing Thoughts
Thanks for reading—I hope this list gave you some new directions to explore.
Before we wrap up, I’ll offer one personal recommendation of my own: Synergy, a typeface I designed that shares some of Proxima Nova’s practical versatility but with a very different sensibility. Synergy draws more from the Swiss modernist tradition and has slightly more condensed proportions, giving it a more formal, constructed tone.
It’s not meant to be a direct replacement, but if you’re looking for something clean and professional with a little more edge, it might be a good fit.
Typography today offers a wealth of options, and it’s a pleasure to see how designers use and interpret them. Whether you stick with Proxima Nova or branch out to something new, I appreciate you including my work in your process.
Looking for more insights about typography and font selection? Check out my other articles on geometric sans serifs and font pairing strategies.

Sketch from about 1981.
Synergy started as an idea I had about 1981. I found a couple of sketches in my collection of typeface ideas going back to the seventies, which I started scanning and organizing in 2009. I don’t remember a lot about this particular idea except that I was aiming for a “Scandinavian” feel (whatever that meant to me at the time) and that the 1970s Allstate logo was an influence.

Early drafts.
I thought it was a promising idea and did a draft of the lowercase in a couple of weights in 2012, then another draft in 2018, which included capitals and a full range of weights from very thin to very bold, using three “masters.” (Masters are used in modern type design to generate intermediate weights automatically from a small set of key drawings.)

Weights and styles of Synergy.
Then, in 2024, I decided to complete the design, adding a set of italics for all weights and features such as small caps and old style figures.
Synergy is basically a neo-grotesque along the lines of Swiss faces such as Univers, but with a two-story “g” more characteristic of British and American models. This wasn’t a deliberate decision, but I think the constraints I gave myself—even somewhat narrow proportions, squarish curves, squared-off stroke endings—steered me in that direction. I think I succeeded in giving it more warmth than this type of design usually has, thanks to some subtle details in the curve endings, and the two-story “g” relieves the monotony in text.

The two-story “g” and subtle details in the curved stroke endings are reminiscent of British grotesques.
I was careful to make sure Synergy works well in text in the middle range of the weights. It also works for display use, and the extreme weights (Hairline, Thin, and Ultra) are intended exclusively for that.

A text sample.
Synergy has nine weights. If that’s not enough, there is also a variable version. It features small caps (with matching punctuation) and old style figures in all styles. It has support for most Latin-based languages and currencies, arbitrary fractions, and a set of matching dingbats.

A small sampling of the character set.
Synergy is available now. More information here.